オンラインデザインメーカー
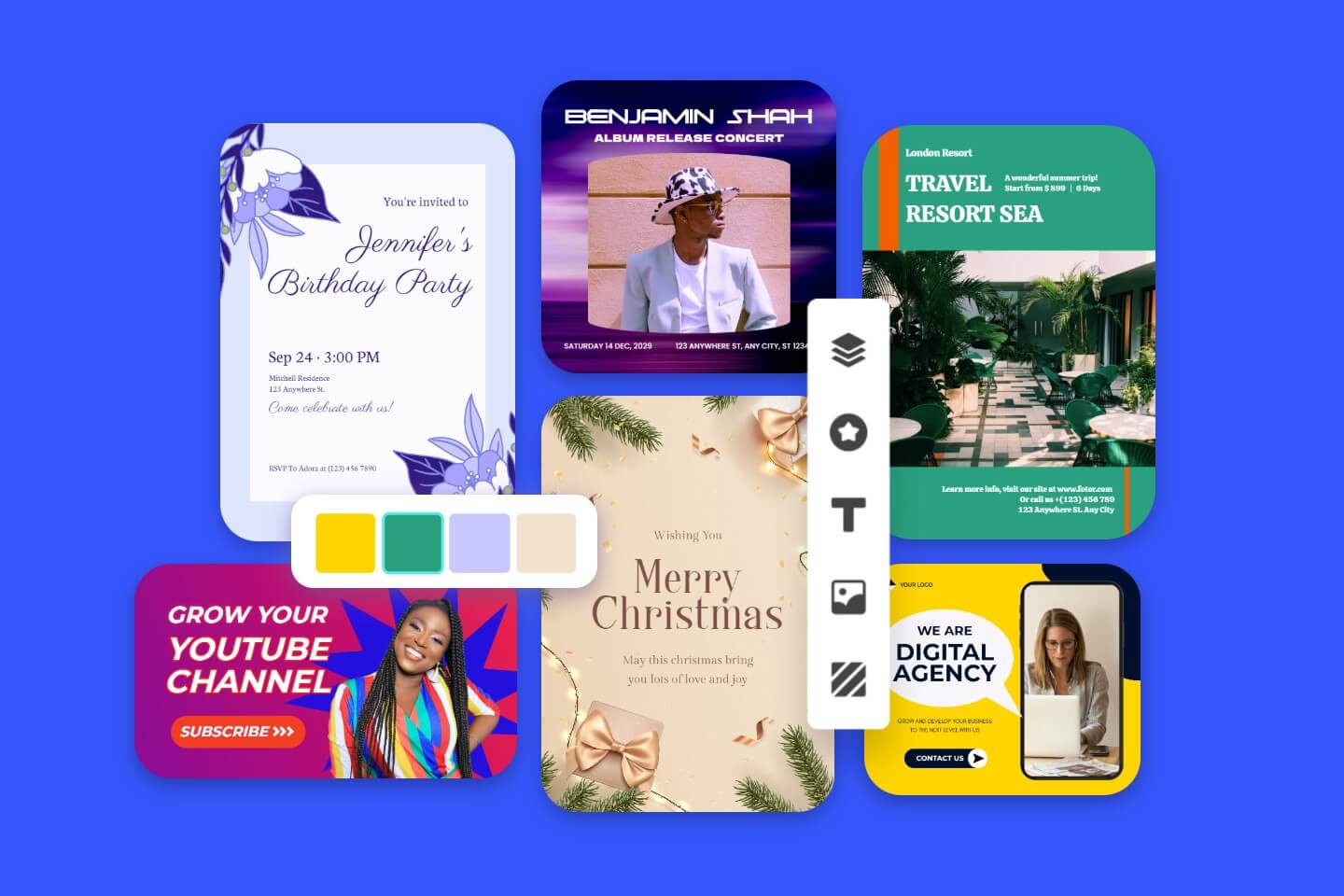
デザインメーカーを使えば、誰でもオンラインでプロのようなデザインを作ることができます!人目を引くソーシャルメディア画像、ポスター、チラシ、ロゴ、名刺などを、すべてウェブブラウザから作成できます。


カスタマイズ可能なデザイナーメイドのテンプレートを多数ご用意
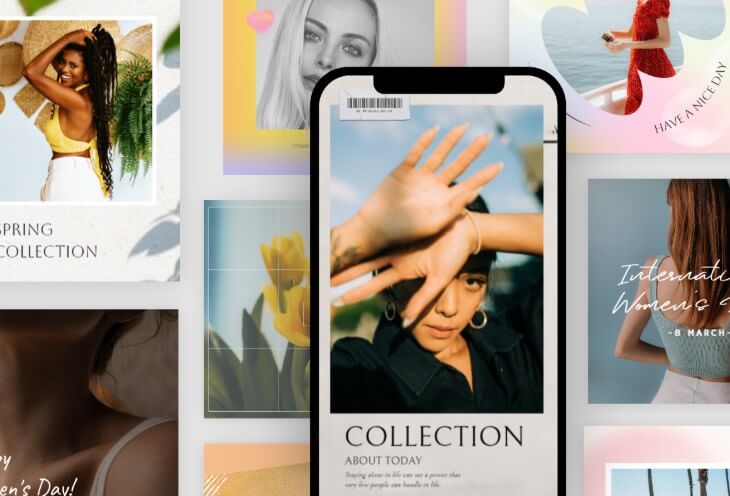
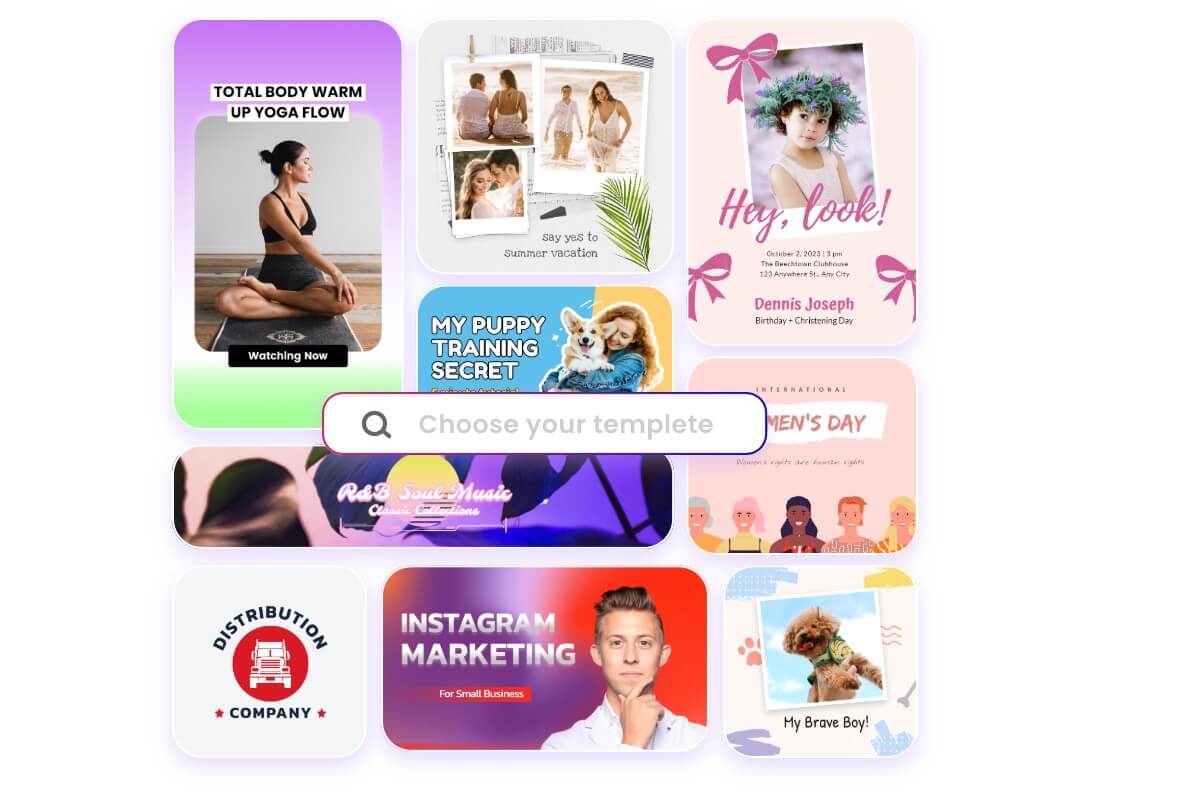
ゼロからデザインを始める方法がわからない?ご安心ください!すぐに使えるテンプレートのライブラリでサポートします。ソーシャルメディアへの投稿、ビジネスロゴ、結婚式の招待状、個人的なプロジェクトなど、どんなデザインが必要でも、私たちのデザインメーカーがカバーします。テンプレートは画像やテキストで簡単にカスタマイズできます。30万点以上のデザインテンプレートがあるので、あなたのアイデアを印象的なビジュアルデザインに変えるのも簡単です。

どんなプロジェクトでもプロ並みのカスタムデザインが可能
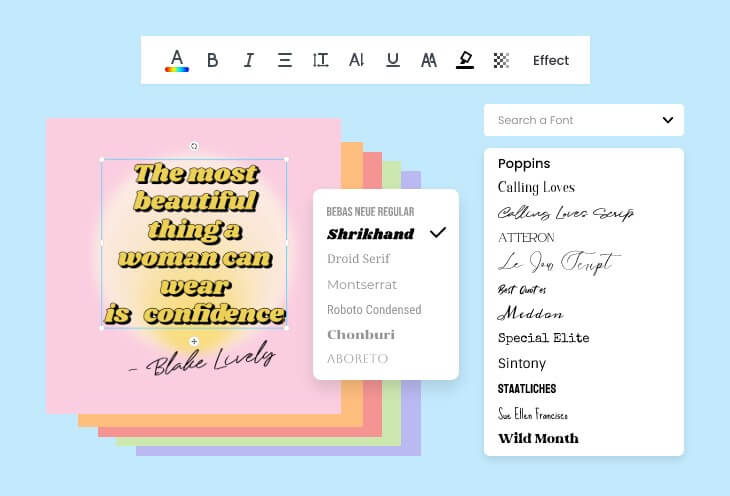
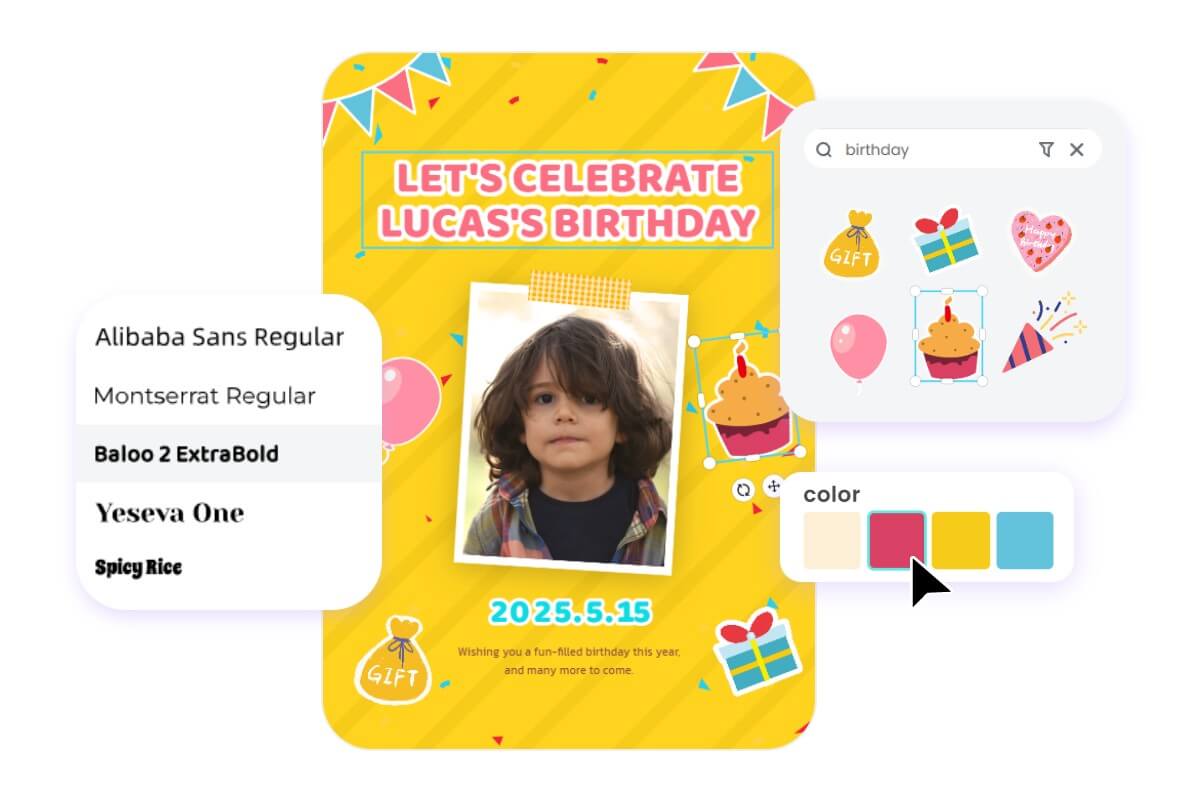
グラフィックデザインはデザイナーだけのものではありません。Fotor なら、誰でも簡単にグラフィックデザインができます。シンプルで直感的なツールで、デザインを素早く完璧にカスタマイズできます。ドラッグして、ドロップして、カスタマイズするだけ。リサイズ、移動、フォントや色の変更、クールな要素の追加など、すべて数回のクリックで行えます。複雑なソフトウェアにイライラする必要はありません!Fotor を使えば、自分だけのデザインをすばやく簡単に作成できます。

スナップ写真を素敵なフォトデザインに変換
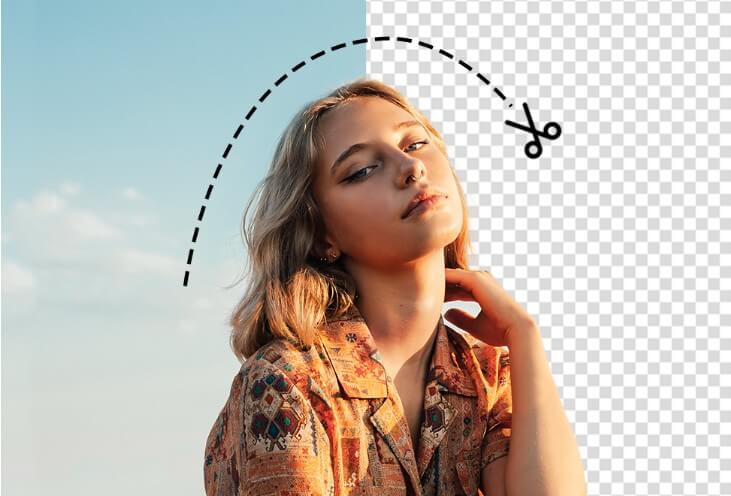
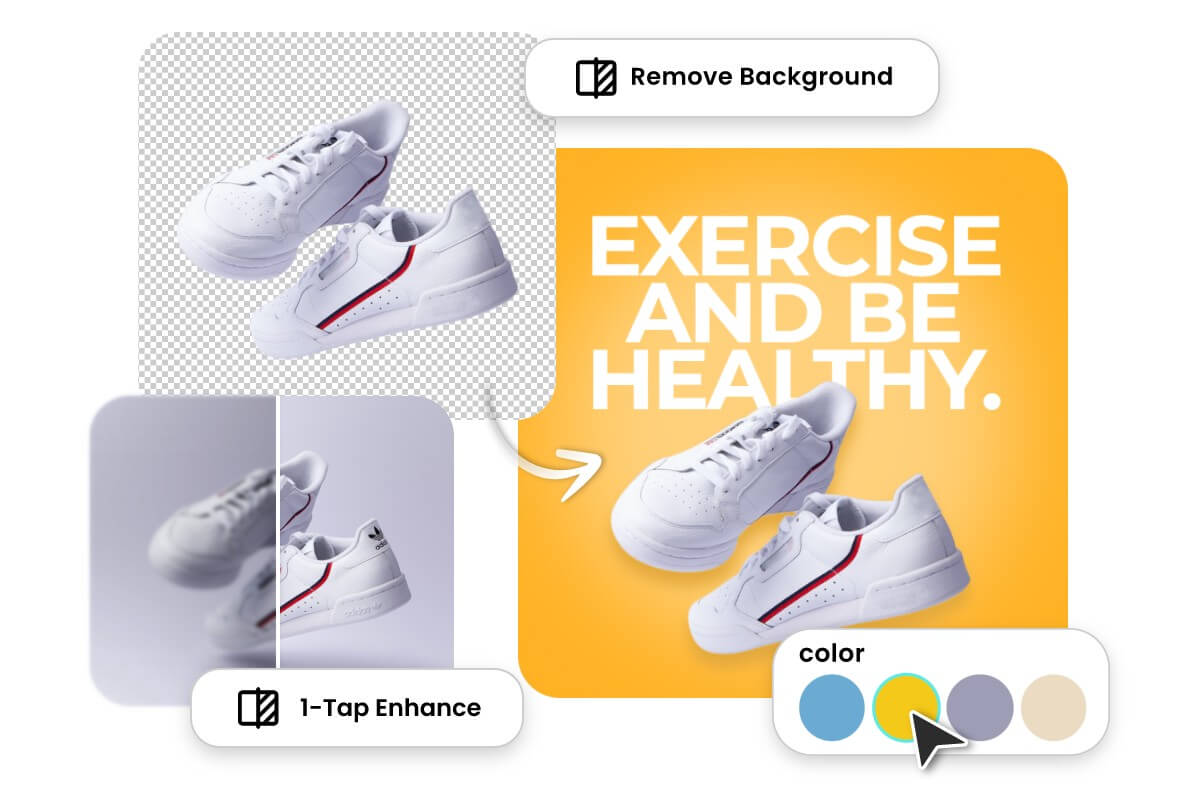
私たちの強力なフォトデザインメーカーは、あなたの写真を魅力的なビジュアルデザインに変えることができます。クールな写真フィルタやエフェクトで写真をスパイスアップ。スタイリッシュなステッカー、オーバーレイ、ボーダーを追加。テキストやファンシーなフォントを組み込んで、魅力的な物語を作りましょう。可能性は無限です!あなたの写真を日常から非日常へと変身させ、群衆から際立たせましょう。

あらゆるニーズに対応する高品質のグラフィックとデザインをダウンロード
ぼやけた低品質のグラフィックで妥協する必要はありません。グラフィックデザインは、JPG、PNG、PDFなど、さまざまな高解像度フォーマットで書き出せます。さらに、品質を損なうことなくデザインのサイズを変更できます。さまざまなプラットフォーム用にデザインを自信を持って即座に再利用できます。私たちのオンラインデザインメーカーは、あなたが値する品質を提供します。
グラフィックデザインを誰でも簡単に
デザインスキルがなくてもご安心ください。Fotor を使えば、オンラインで簡単にパワフルなグラフィックデザインを作成できます。名刺やロゴ、グリーティングカードや招待状など、あらゆるデザインを簡単に作成できます。Fotor を使ってどんなものが作れるのか、ぜひご覧ください。

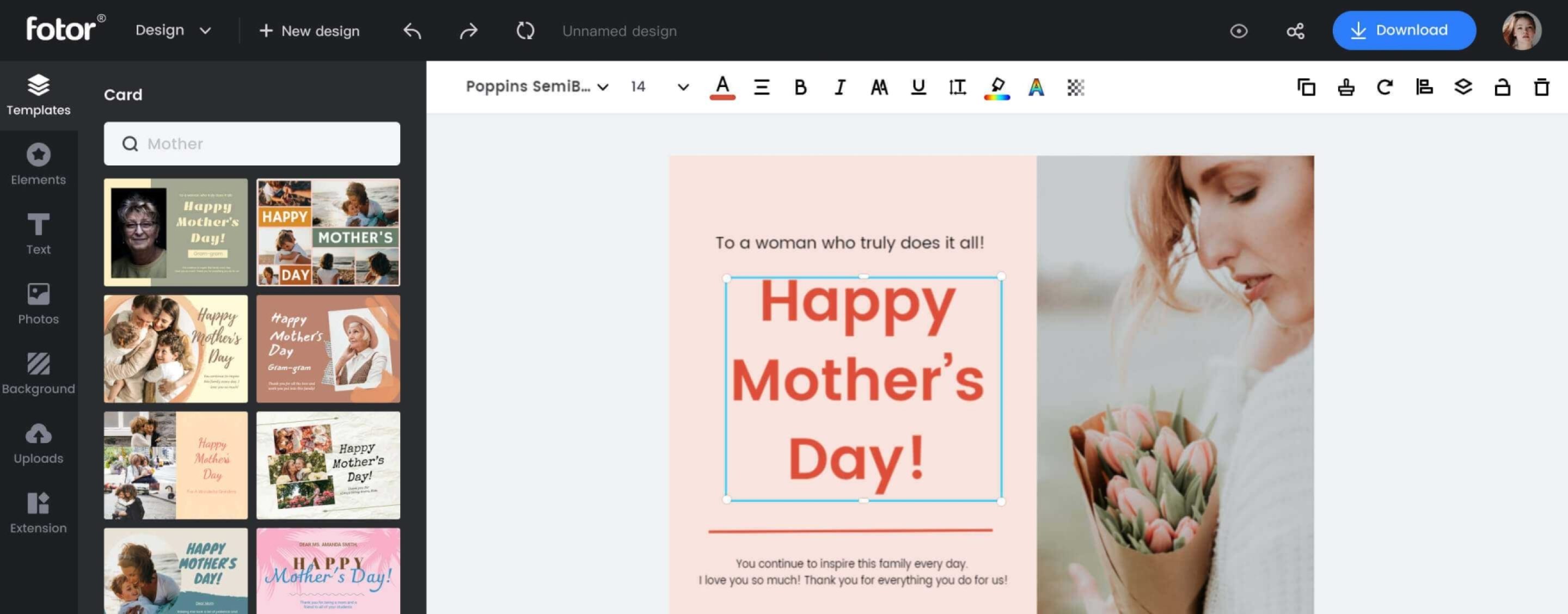
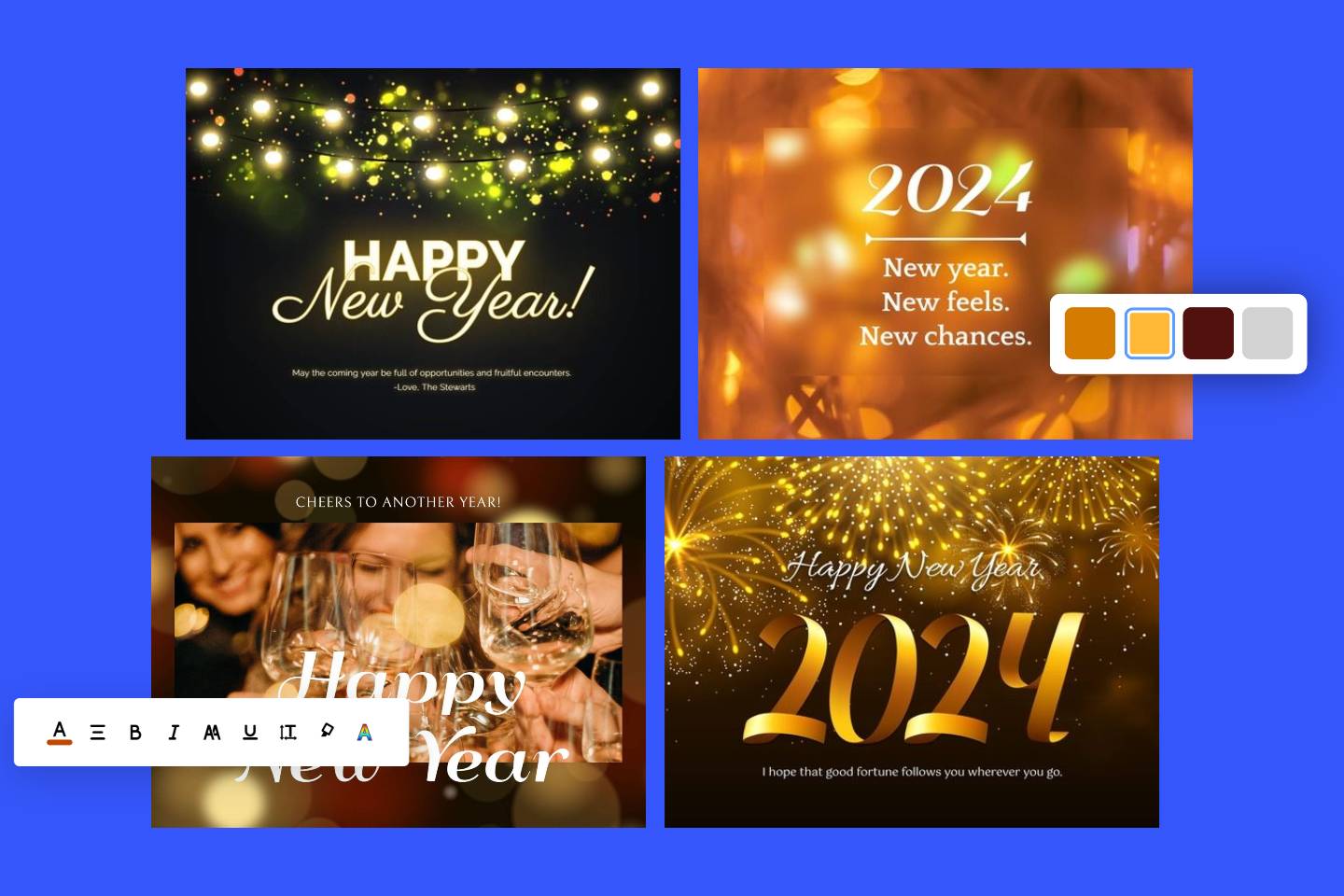
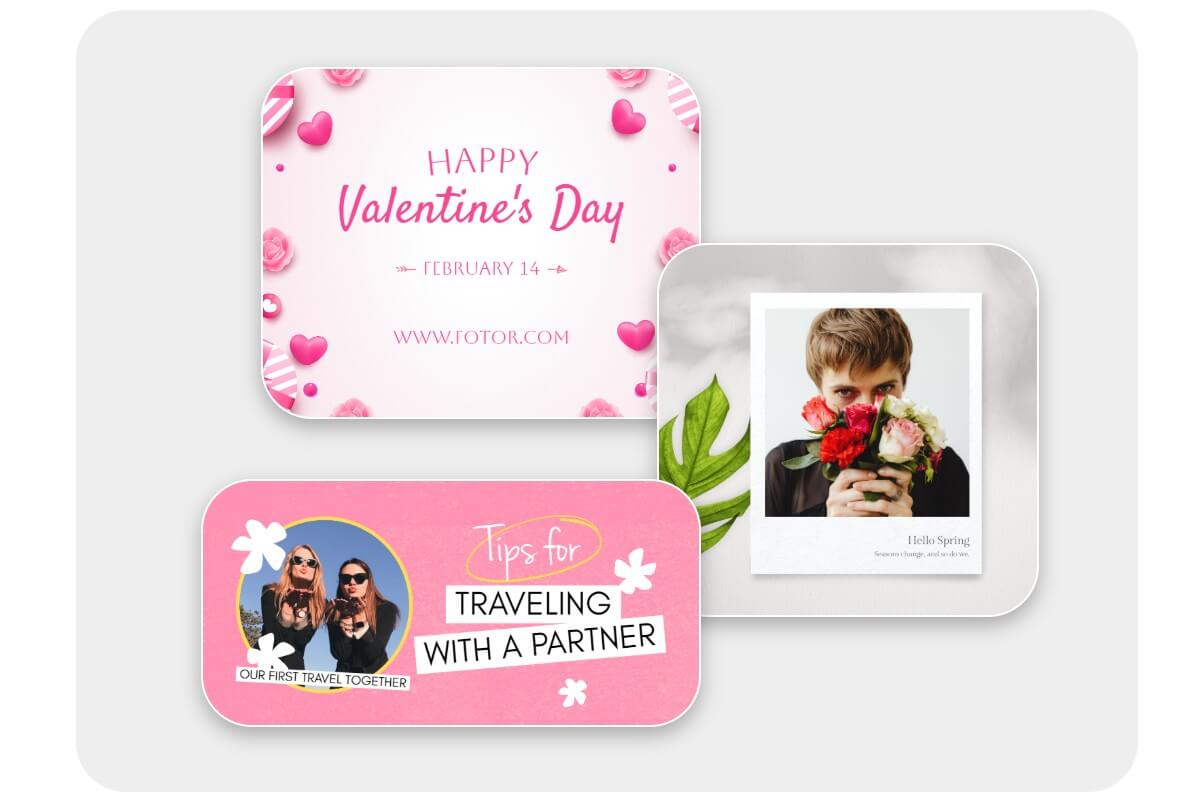
カスタムカードで誰かの一日を輝かせましょう
どのような機会のためのカスタム印刷可能なカードや電子カードを作成します!私たちのデザインメーカーは、グリーティングカード、バースデーカード、サンキューカード、クリスマスカード、バレンタインカードなどを作成するのに役立ちます。あなたの愛する人にオーダーメイドのカードを贈りましょう。

手間をかけずにプロフェッショナルなポスターを作成
自分だけのポスターを作りたいですか?私たちがお手伝いします!デザイナーがデザインしたテンプレートをご覧ください。あなたのビジネスを宣伝したり、新商品を紹介したり、空間を華やかにしたりするのにぴったりのテンプレートが見つかります。そして、お好みの色、フォント、画像、テキストでテンプレートを自由にカスタマイズしてください。クリエイティブなデザインで、目立つポスターを作りましょう!

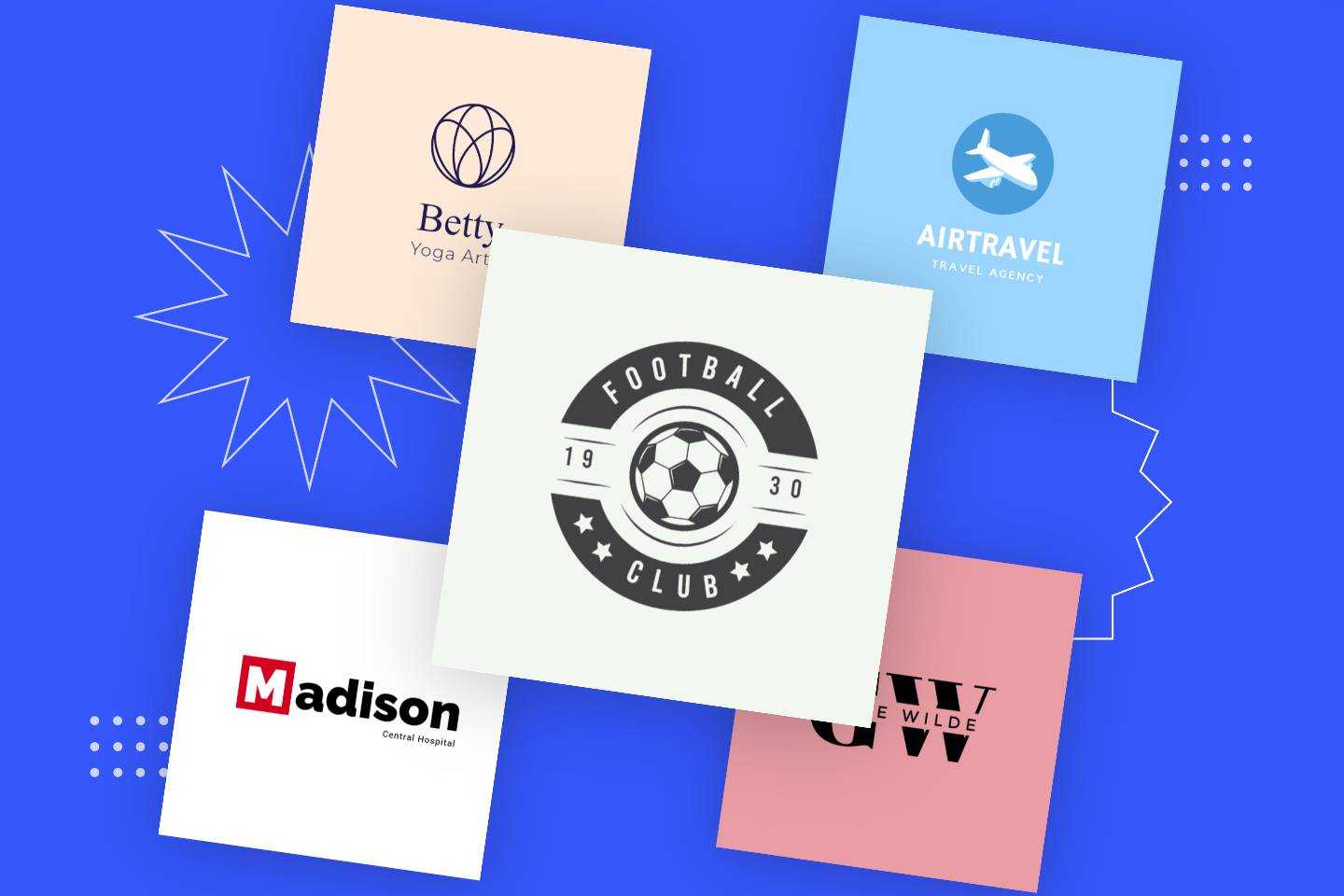
わずか数分でロゴデザインを作成
優れたロゴは、認知度と信頼性を高めるのに役立ちます。私たちのオンラインデザインメーカーを使えば、ロゴをデザインすることは難しいことではありません。数回クリックするだけで、あなたのブランドにぴったりのカスタムロゴデザインを作成できます。今すぐ始めて、あなたのビジネスにふさわしい注目を集めましょう。

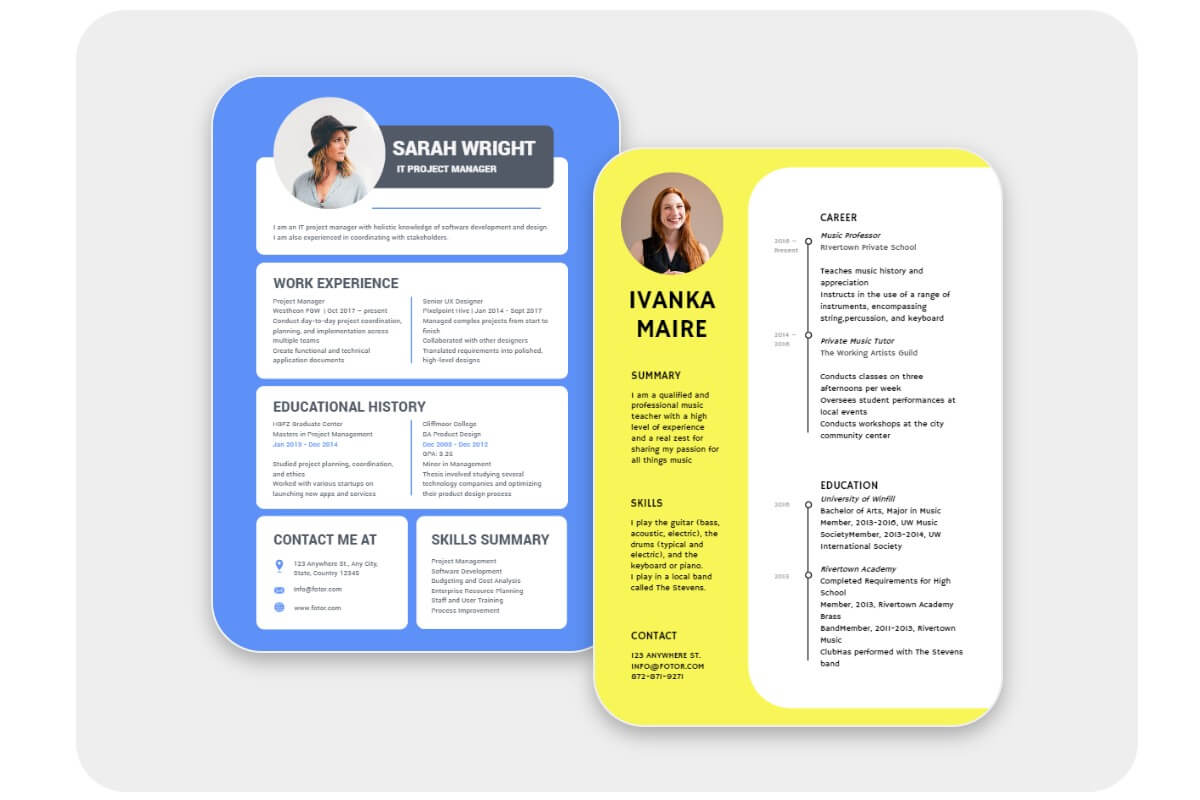
夢の仕事に就くために、洗練された履歴書を作ろう
もう履歴書に頭を悩ませる必要はありません。デザインメーカーがあなたをサポートします!プロフェッショナルな履歴書テンプレートのコレクションから選んで、あなたの情報を入力するだけです。競合他社に差をつけ、あなたのスキルをアピールする履歴書を簡単に作成できます。

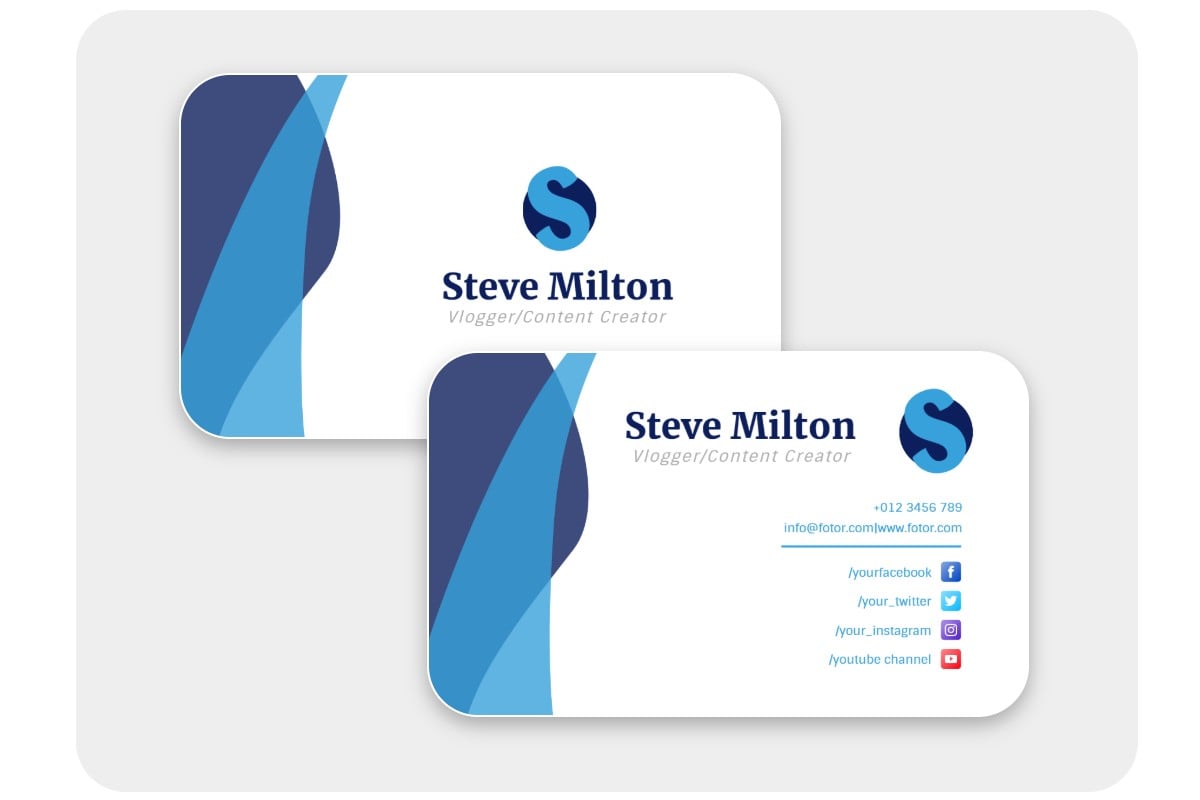
プロフェッショナルな名刺をシンプルに
あなたの理想の名刺をデザインするのは簡単です!お好きな名刺テンプレートを選んで、あなたの連絡先や会社のロゴを挿入してください。とても簡単です!長続きする名刺デザインを素早く。

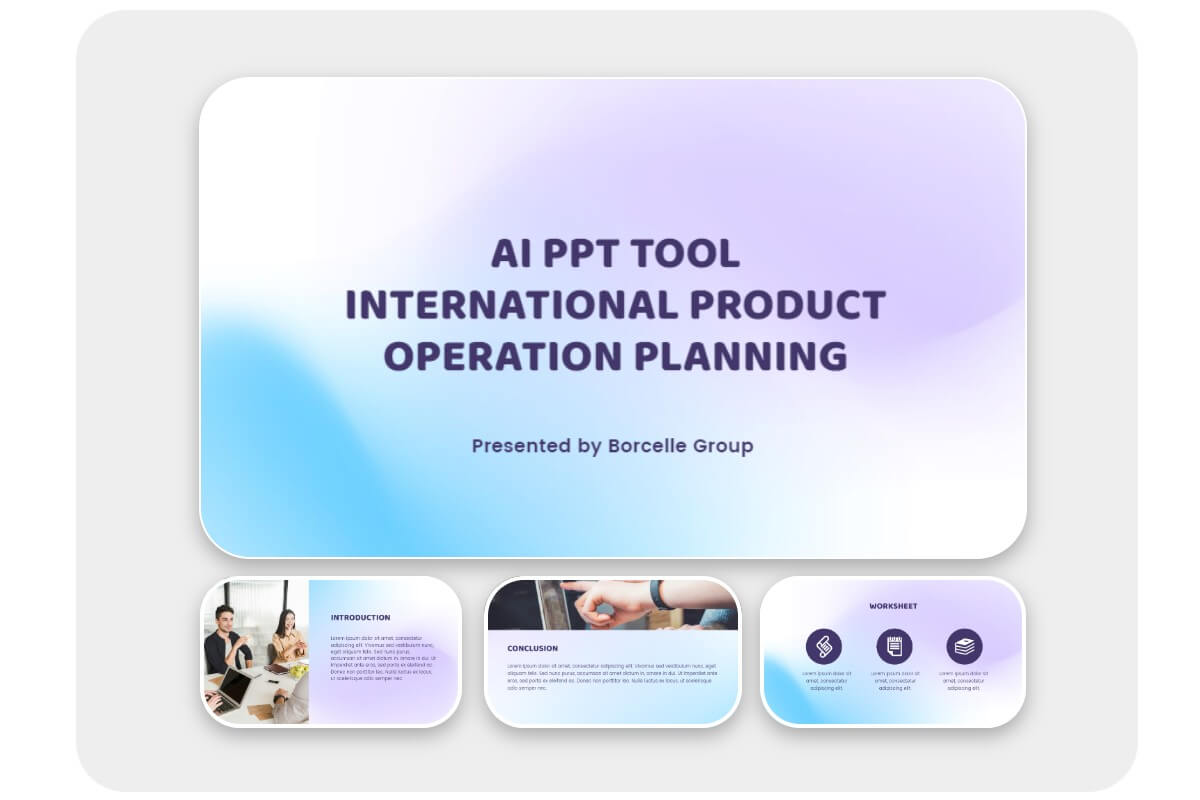
スライドデザインを数秒で作成
プレゼンテーション作成の時間と労力を節約。プレゼンテーションを瞬時に作成する AI テクノロジーを体験してください。プレゼンテーションのアイデアを入力するだけで、あとはすべて Fotor が処理します。わずか数秒で、魅力的で情報満載のプレゼンテーションが完成します。

クリックに値するYouTubeサムネイルを作成
YouTubeのサムネイルは、人々に注目してもらう最初のチャンスです。技術レビュアーでも、ゲームストリーマーでも、ブロガーでも、私たちのデザインメーカーにはあらゆるニッチに対応するテンプレートがたくさんあります。デザインツールを使って簡単に編集し、パーソナライズすることができます。テキストを編集したり、画像を追加したり、さまざまなグラフィック要素を適用したりするのも簡単です。YouTubeのサムネイルを作成して、動画の再生回数やクリック数をアップさせましょう。

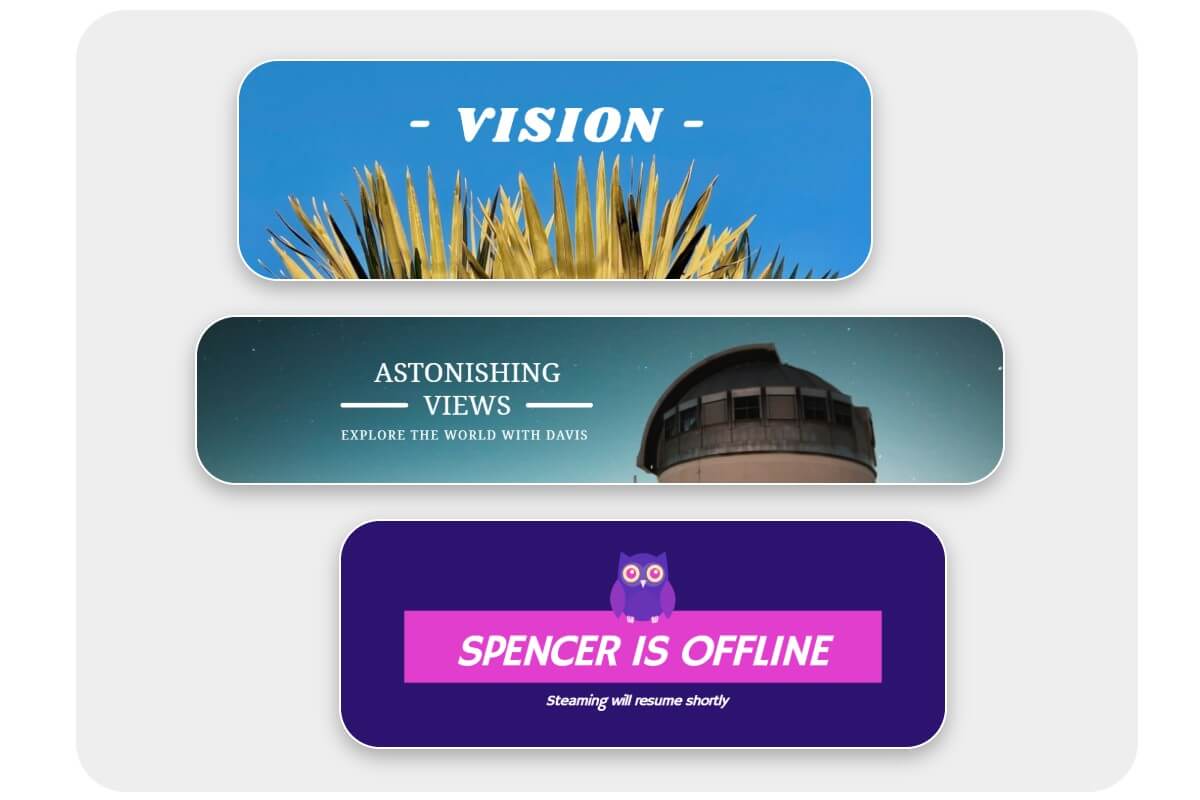
あらゆるプラットフォームで魅力的なバナーをデザイン
ビジネス広告用のバナーが必要ですか?弊社では、効果的なバナーデザインを作成するのに役立つ、カスタマイズ可能な様々なバナーテンプレートを提供しています。ウェブサイト用、ソーシャルメディア用、Eメールキャンペーン用など、すべて揃っています。

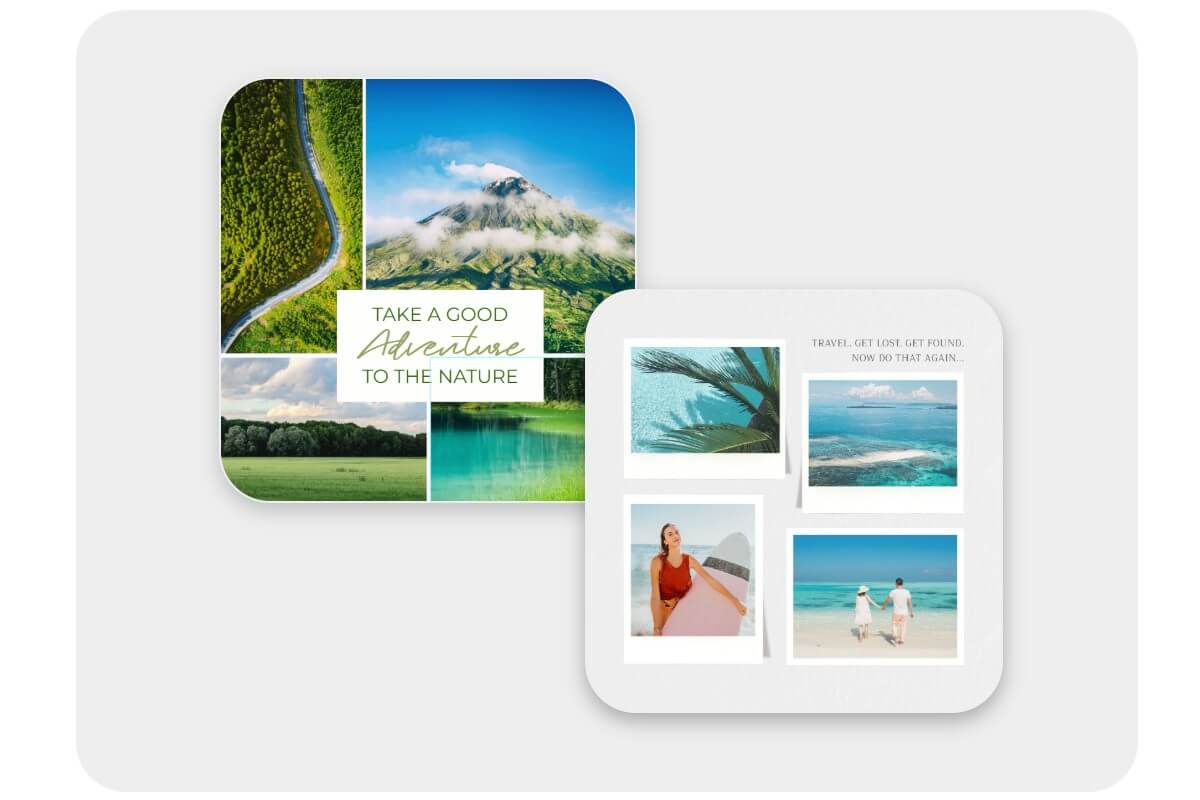
思い出に残るフォトコラージュをオンラインで
お気に入りの写真を魅力的なコラージュに!使いやすいオンラインフォトデザイナーを使って、写真、テキスト、デザイン要素をアーティスティックに組み合わせましょう。あなたの特別な瞬間を保存するためにパーソナライズされた写真のコラージュを作成します。

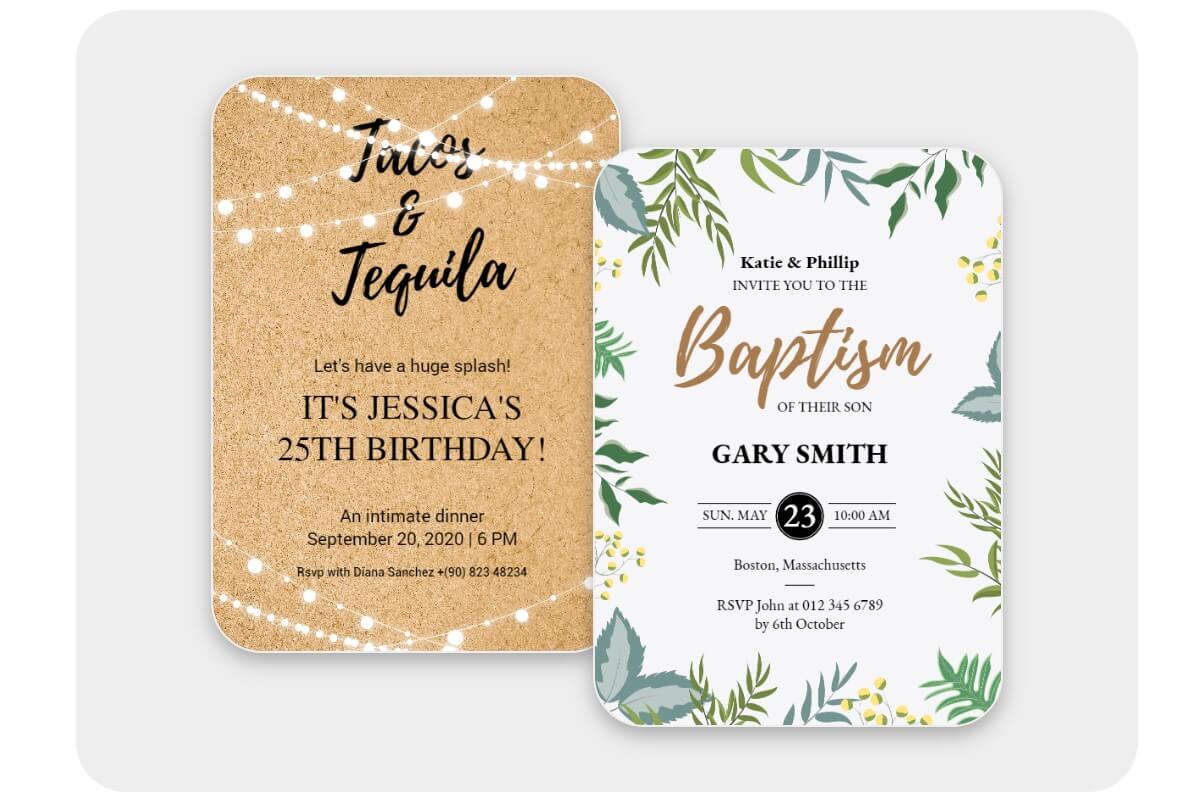
魅力的な招待状の作成
カスタム招待状を作成してゲストを華やかに歓迎しましょう!結婚式、誕生日パーティー、会社の集まりなど、どんな機会にも合う、すぐに使える招待状テンプレートが無限に見つかります。今すぐデザインを始めて、思い出に残るイベントにしましょう。

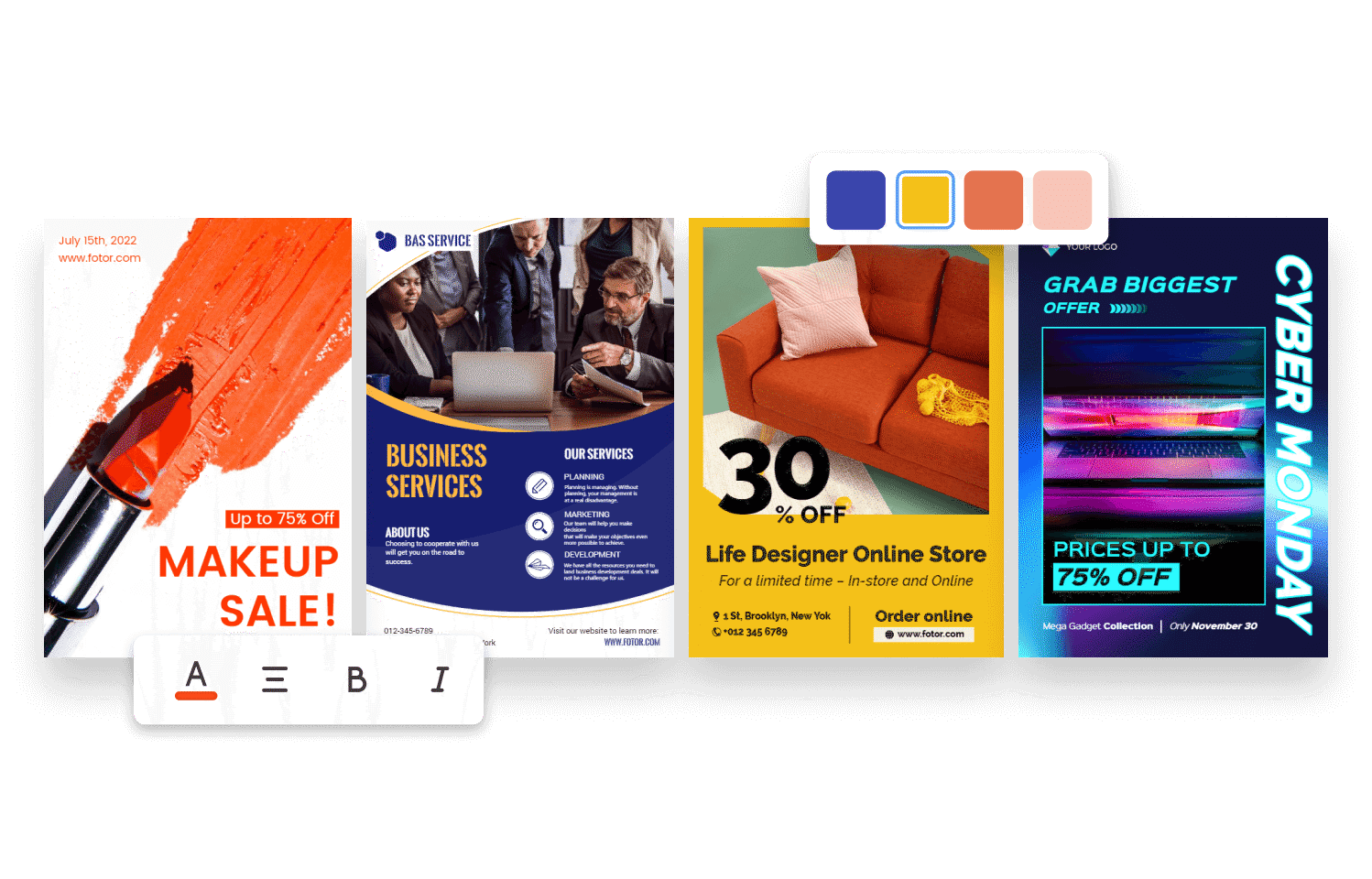
効果的なチラシでリーチを拡大
簡単に情報を発信する方法をお探しですか?それにはチラシが最適です。当社のグラフィックデザインメーカーを使えば、目を引き、情報を伝えるチラシを簡単に作成できます。まずは、カスタマイズ可能なフライヤーテンプレートをご利用ください。あなたの創造力を発揮して、注目を集め、メッセージをより明確に伝える魅力的なビジュアルをデザインしましょう。

あなただけのユニークなTシャツを作りましょう。
チーム、ビジネス、イベントのためにオリジナルTシャツを作りましょう!高価で複雑なデザインソフトは必要ありません。お好きなTシャツのデザインを選ぶか、ご自分の写真をアップロードしてデザインを始めましょう。カスタムテキスト、カラー、クリップアートを追加して、デザインをさらにパーソナライズできます。カスタムTシャツのデザインは簡単です。

人目を引くビジュアルデザインでオンラインプレゼンスを向上
魅力的なグラフィックでソーシャルメディアで注目を集めましょう。Instagram、Facebook、YouTube、LinkedInなど、あらゆるソーシャルメディアサイトであなたのグラフィックが完璧に見えるよう、サイズ調整済みのテンプレートやデザイン要素をご用意しています。当社のグラフィックデザインツールを使って、あなたのソーシャルメディアをポップにしましょう!
オールインワンのイメージクリエイター

無料で使いやすい
デザイン経験不要。Fotorを使えば、誰でもプロフェッショナルなグラフィックデザインをオンラインで作成できます。

テンプレートライブラリ
さまざまなニーズやスタイルをカバーする、豊富なデザインテンプレートからお選びいただけます。

簡単ダウンロード&共有
様々な高解像度フォーマットのデザインをシームレスにダウンロードし、簡単に共有できます。

簡単なカスタマイズ
フォントスタイルや色の変更、レイアウトの調整、デザイン要素の追加で、デザインを即座に編集できます。

デザインアセットライブラリ
写真、アイコン、グラフィック、フォントなど、さまざまなライブラリを使って、ポップなデザインに仕上げましょう。

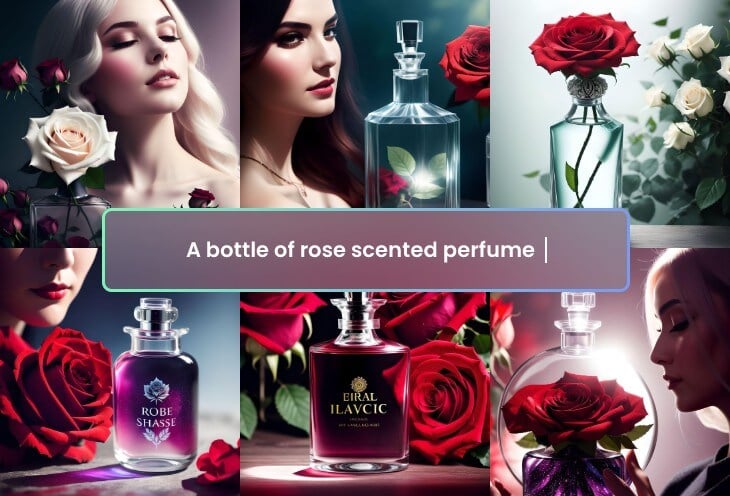
AI搭載機能
Fotor の様々な AI ツールをご紹介します。より賢く、より速く、より簡単にデザインしましょう。