Online SVG Editor
Quickly edit SVG files online with our free SVG editor and produce clear graphics ready for display at any scale. Come and check it!


Create Web-friendly Images with Free Online SVG Editor
With the online SVG editor of Fotor, you can easily optimize your SVG files for the web, ensuring faster loading times and a better user experience. Use our SVG creator to create stunning logos, icons, and vector illustrations to grow your online presence and publish them right away without losing quality.

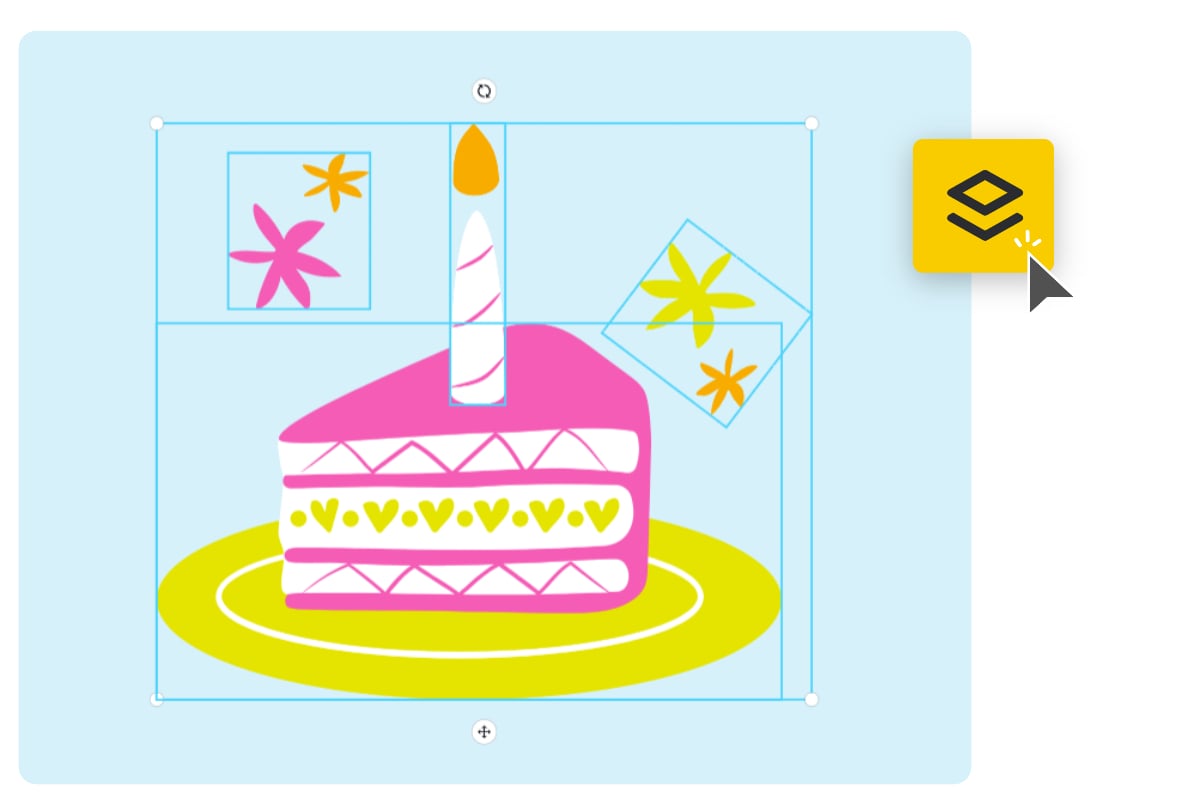
Group or Ungroup SVG Objects
Online SVG editor of Fotor allows you to easily manage complex SVG pics by grouping or ungrouping objects. Grouping allows you to select and manipulate multiple elements as a single unit, making it easier to move, resize, or apply changes collectively. On the other hand, ungrouping lets you separate grouped objects, providing finer control over individual elements within the SVG file.

Merge, Mix & Combine Multiple SVG Files
Sometimes you may need to combine multiple SVG images into a single design. SVG maker of Fotor allows you to merge, mix, and combine different SVG files effortlessly. Drop in multiple SVG files, change their sizes and colors individually or in bulk, rotate and crop them as required. Our SVG editor helps you incorporate various elements from different files into a cohesive design, saving you time and effort in the editing process.

Apply Fast and Easy Changes for Beginners
Use our online SVG editor to make subtle adjustments, such as changing individual element colors, in a matter of seconds. Our online photo editor also allows you to crop, rotate or flip your SVG images to make them better fit your layout or design. Also, you can add or remove individual elements of SVG pics. With Fotor's SVG editing tools, you can design stunning works even as a non-professional.
SVG Editor with More Customizations
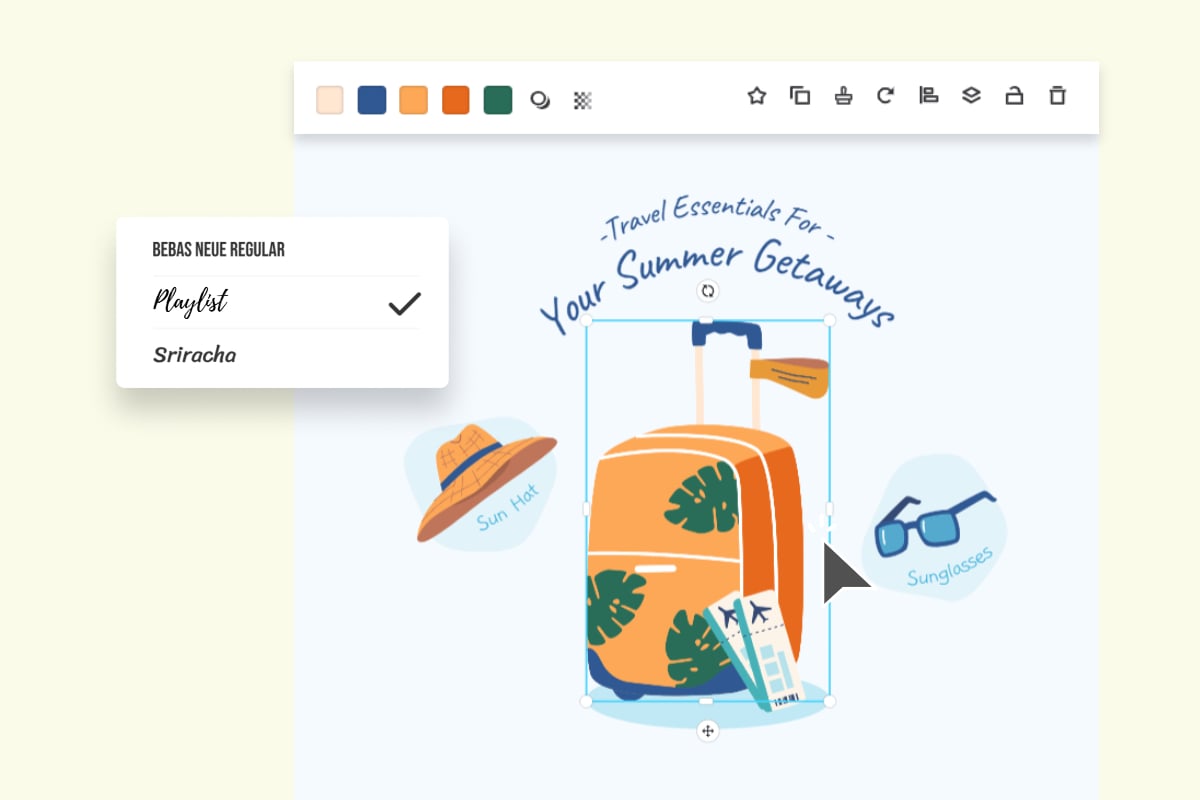
Text
Add text to SVG files to provide more possibilities for design work.
Crop
Enhance the entire composition by cropping excess elements in the SVG image with our image cropper.
Opacity
Use the opacity tool to adjust the transparency of SVG files to highlight or weaken certain elements.
Rotate
Use our rotate tool to rotate SVG images or elements to play with all angles.
Layer
Use the SVG editor to add different layers to your SVG files for better grouping or ungrouping SVG elements.
Drop Shadow
Add shadows to SVG images to create a sense of three-dimensional depth.