Color Theory In Graphic Design:Brief Guide for Non-designers

There are few things in the design that are more important than color. Color can evoke reactions, emotions or even action all without using words. So how do we know which colors look good together? The answer is color theory in graphic design! The color theory describes the use of color in graphic design. Otherwise known as graphic design color palettes. However, it’s not only for artists as people use color theory in their everyday life as well! Whether it’s choosing an outfit or putting together a party invitation for a family members birthday color theory helps you choose a colorful graphic design!
1.The Understandings of Color Theory In Graphic Design
The biggest power behind color is their ability to evoke emotions and make people feel things, but the color meaning in graphic design can seem confusing at first as colors often have different interpretations. Let’s take a look at not only what emotions they evoke but also their symbolism!
Color Theory In Graphic Design: Red
Red is in the “Warm” color family and tends to evoke feelings of passion, both love, and hate! Proven by the fact you can see the color red used in both imagery of Cupid, an angel of love, and demons.

As it’s also been associated with power and imagery of fire, violence, and warfare we tend to use red as a warning of danger or even to reprimand someone, like marking things incorrect using a large red “X” mark. However, red can also be seen as a symbol of status like when used at red carpet events or it can make someone think of red rubies.

Click the Image to Edit
Red is best used as an accent color, as it can be overwhelming, and even harmful to the eyes if used in large amounts!
Color Theory In Graphic Design: Yellow
Yellow, also a warm color is considered to be one of the brightest and most energizing of the warm colors. It’s commonly associated with happiness and sunshine. However, it can also be used to convey a warning or caution as it’s commonly used in construction sighs.

Click the Image to Edit
Use yellow when you want a bright pop of happy energy or to draw immediate attention to an area. Yello is also great to use when creating more industrial or modern designs! If you find that yellow is too stark and bright, try using a more muted yellow.

Color Theory In Graphic Design: Blue

Click the Image to Edit
When using blue remember the exact shade of blue you select will matter most with how your design will be perceived. Light blues are often calming, bright blues can be refreshing or even energizing while dark blues, like navy, are great for corporate designs where reliability is a featuring trait.

Color Theory In Graphic Design: Orange
Orange is bright and vibrant and so also gives off an energetic vibe similar to yellow, but is much more subdued in comparison. It’s commonly used in food labels or other cooking-related products (including cell phone recipe apps) as orange is said to invoke hunger in people!
While orange in its purest form is vibrant and bright, more muted forms will give off the feeling of warmth, and remind people of fall leaves. Which can be ideal for designs that want to give the feeling of being “cozy” and warm.

Click the Image to Edit
Orange can be a better warm option to use over red as it has all of the vibrancy and energy that the color red has but without the potentially aggressive symbolism.

Color Theory In Graphic Design: Green
Unsurprisingly green, a cool-toned color is considered as earthy and will invoke images of nature signifying renewal and abundance. Alternatively, green can also represent envy and jealousy as seen in the phrase “green with envy”.
Going with the same theme as “abundance”, green can symbolize wealth especially in countries where their currency is green.

Click the Image to Edit
Green has a similar calming effect as blue, but with some of the energizing tones of yellow. The brighter the green the more energizing it will be. Muted and olive greens will work best in designs of nature and the natural world while dark greens are the most stable and representative of wealth.

Color Theory In Graphic Design: Purple
Before modern-day dyes were created, purple dyes were hard to find and extremely expensive to make so only royals and the wealthy could afford them. Given this history, dark purples are associated with wealth and royalty.
However, lighter purples, like lavender, are typically associated with softness and a more tender romantic love, as opposed to red which ignites more passionate love.

Click the Image to Edit
When using purples in design dark purples will give a sense of wealth and luxury while light softer purples are associated with spring and romance.

2. What’s the Color Terminology?
When talking about the color theory you may notice a few key terms pop up quite frequently. That is because describing color is best done by describing it’s hue, saturation, brightness or value. Let’s cover what exactly these terms mean!
Hue
Hue is one of the main properties of color and is the property of light by which the color of an object is classified as red, blue, green, or yellow in the color spectrum.
Green, orange, yellow, and blue — each of these is a hue, a color or a shade. A rainbow shows the melting of one hue into another, from red to violet, and all the shades in between. The noun hue means both a color and a shade of a color. Green is a hue, and turquoise is a hue of both green and blue!

Saturation
Saturation is the intensity of a hue from a gray tone with no saturation, to pure, vivid color with high saturation. High saturation colors will come off more colorful or deep, while low saturation images will come off muted or pastel.

Value
Value refers to the lightness, brightness or darkness of a color. Value in the art will refer to the shadows and highlights and will give your work more dimension. It is especially important in black and white photos, design and illustration as it will separate objects from each other and their background.

Brightness
Brightness is simply both the hue of color along with the value of the color. It refers to its lightness and its ability to replicate light or reflection. This is also known as “luminance.”

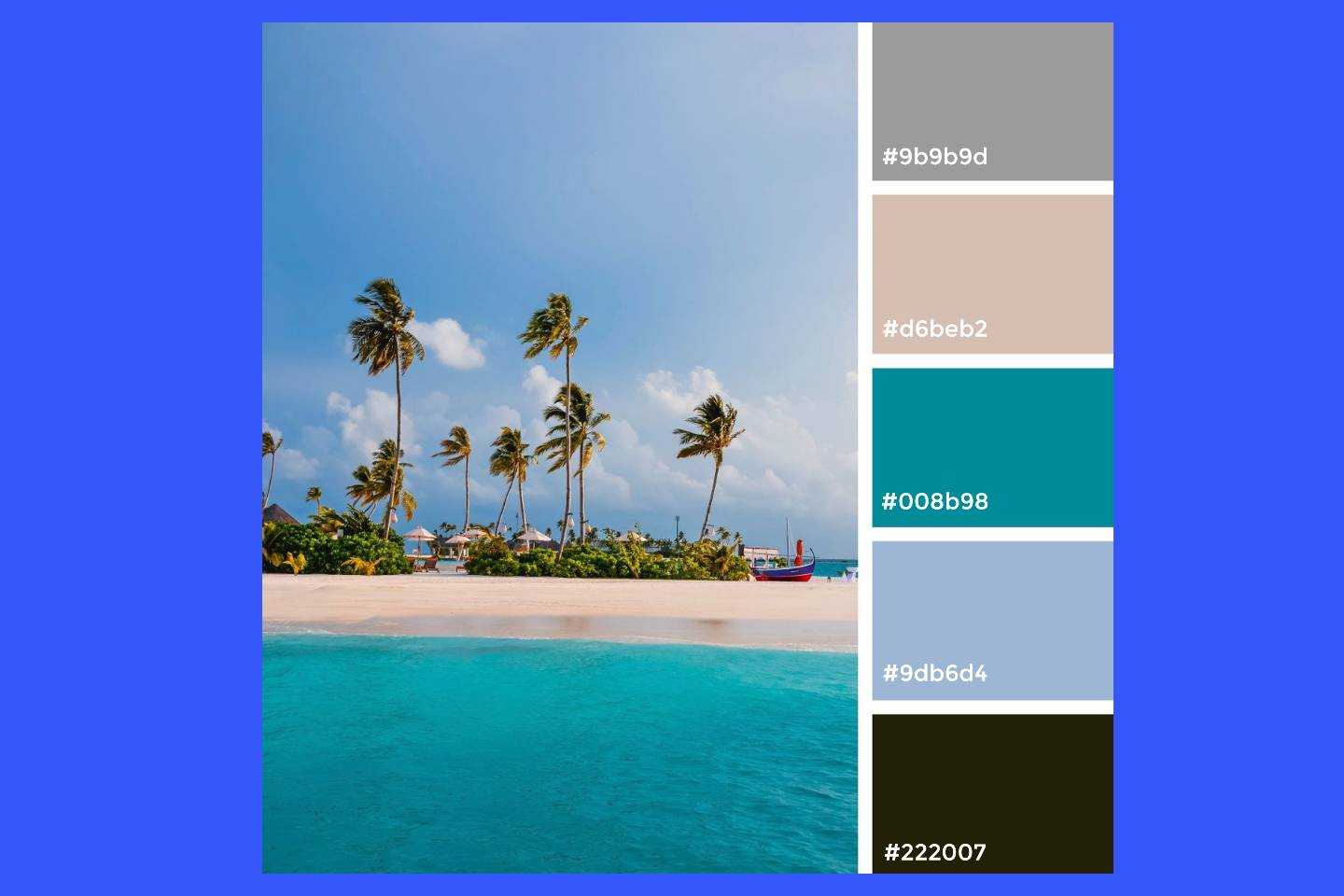
3. Color Palette For Graphic Design
Creating a cohesive color scheme relies on one thing: knowing what colors go well together and compliment each other. Luckily there are a number of different ways create a color palette that's perfectly for your design project!
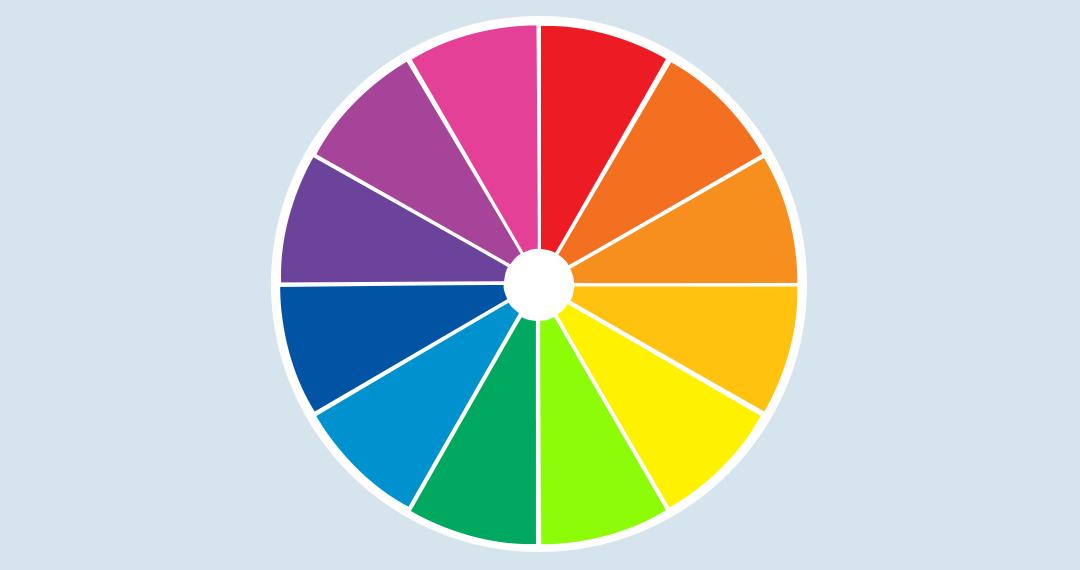
Color Wheel
The color wheel for graphic design is a circle with different colored sections used to show the relationship between colors. The typical color wheel includes the blue, red, and yellow primary colors. The corresponding secondary colors are then green, orange, and violet or purple.

Secondary Color
A mentioned above, secondary colors are colors that come from mixing two primary colors. There are three secondary colors. In RGB graphic design, the secondary colors are purple made from red mixed with blue, orange made from red mixed with yellow, and green made from yellow mixed with blue.

Complementary
Two colors that are on opposite sides of the color wheel are called complementary colors. Complementary colors of graphic designs provide high contrast and high impact color combination. When placed together or next to one another these colors will appear brighter and more vibrant.

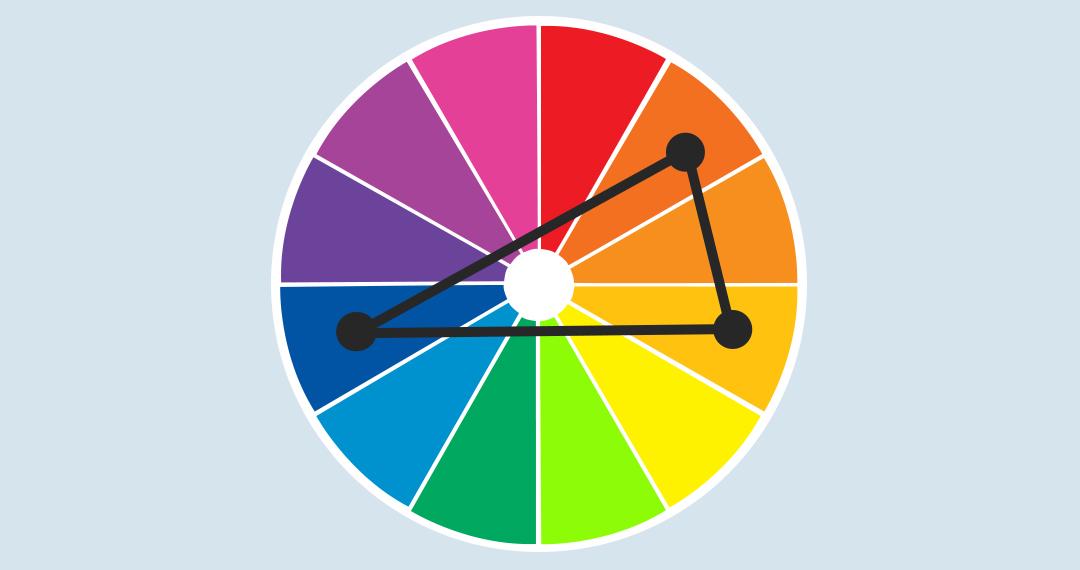
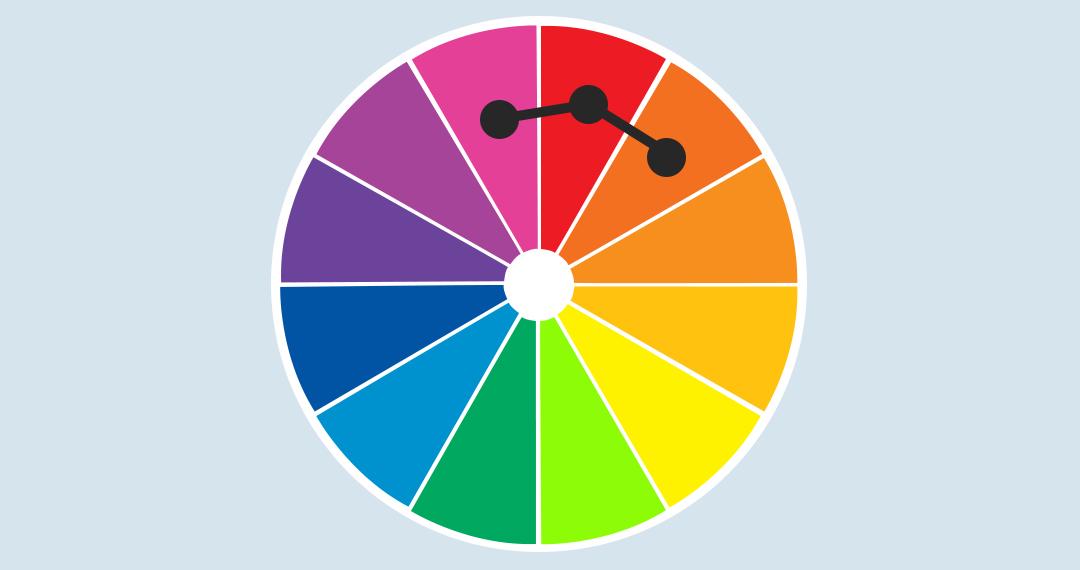
Split Complementary
A split complementary color scheme involves the use of three colors. Start with one color, find its complement and then use the two colors on either side of it.

Analogous
Analogous colors are among the easiest to find on the color wheel. Pick any color at any point on the wheel. Now, look at any three colors directly to the left or right of the chosen color. Together, those four are a group of analogous colors. Mixing colors that are adjacent to each other creates a colorful yet harmonious look. When using an analogous color scheme it’s best to choose one main color, using the other three as accent colors. This will help keep designs from becoming too chaotic or busy.

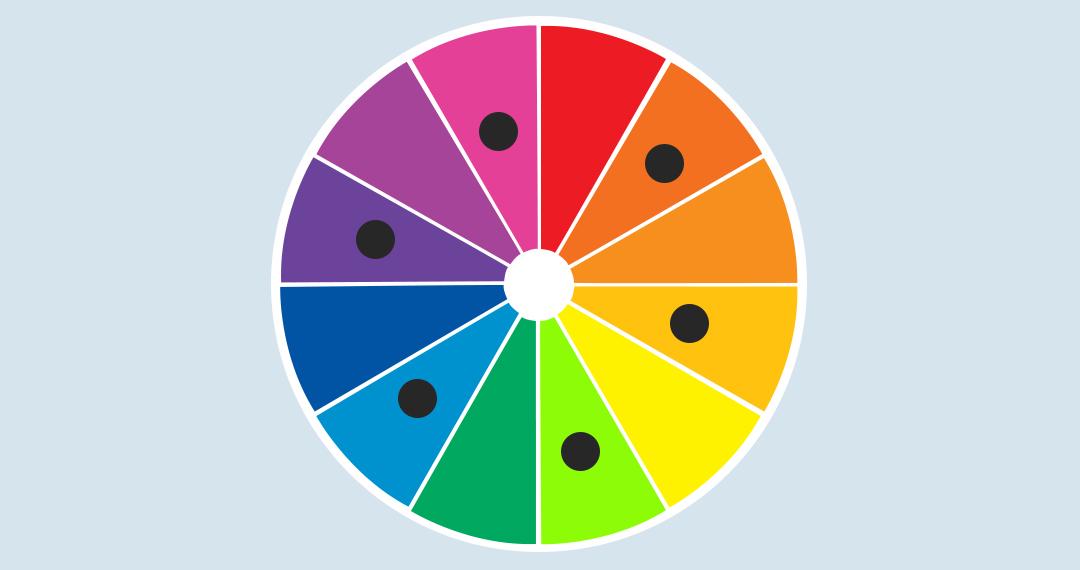
Triadic
Tertiary colors are colors made by combining a secondary color with a primary color. There are six colors considered tertiary. In the RYB color wheel, these tertiary colors are red-orange, yellow-orange, yellow-green, blue-green, blue-violet, and red-violet.

4. Color Sites for Graphic Design
These sites are the top free to use color guide for graphic designers giving you easy to use tools to create graphic design palettes.
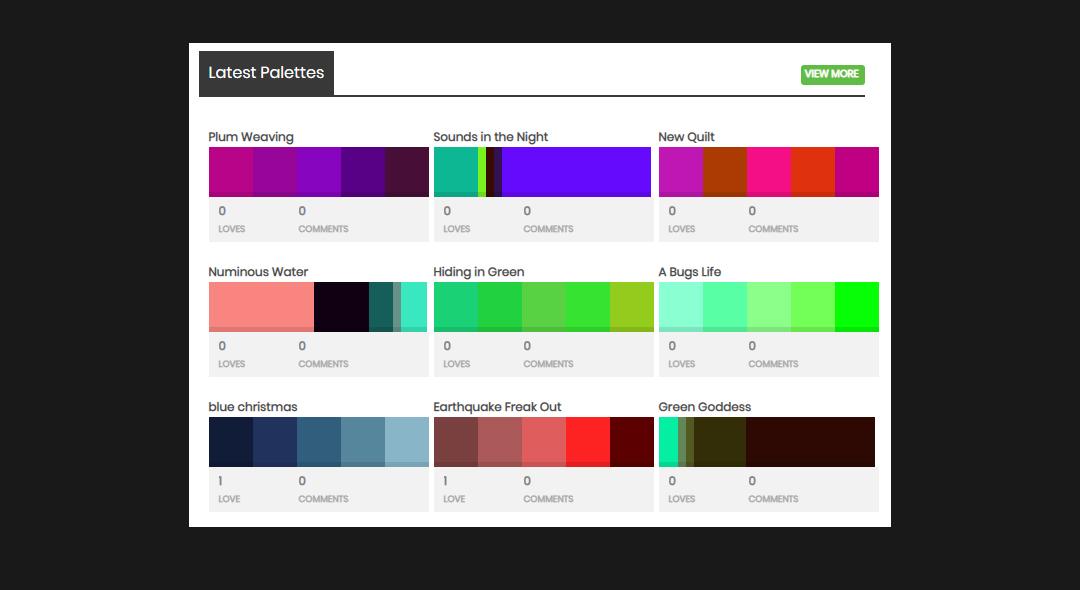
COLOURlovers
COLOURlovers is a creative community where people from around the world create and share colors, palettes, and patterns, discuss the latest trends and explore colorful articles. With more than 4,682,736 palettes, 10,035,451 colors, 5,844,503 patterns in 532,217 templates you’re sure to find inspiration to kick start your creative projects.

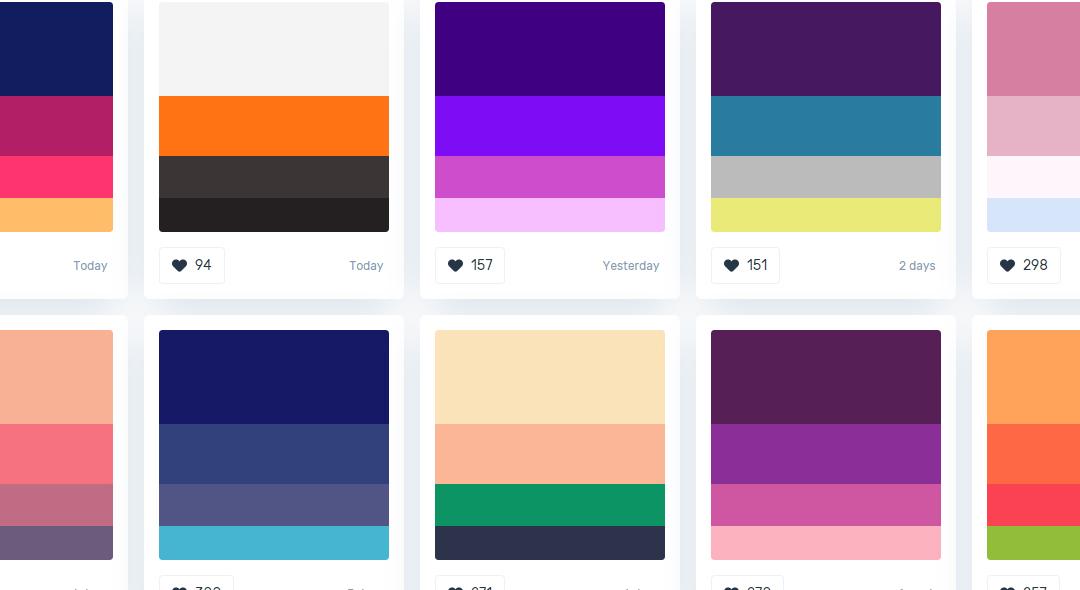
Color Hunt
Color Hunt is an open collection of color palettes, created by Gal Shir. Color Hunt started as a personal small project built to share trendy color combinations between a group of designer friends. The collection scaled up and now being used daily as handy resources by thousands of people all over the world.

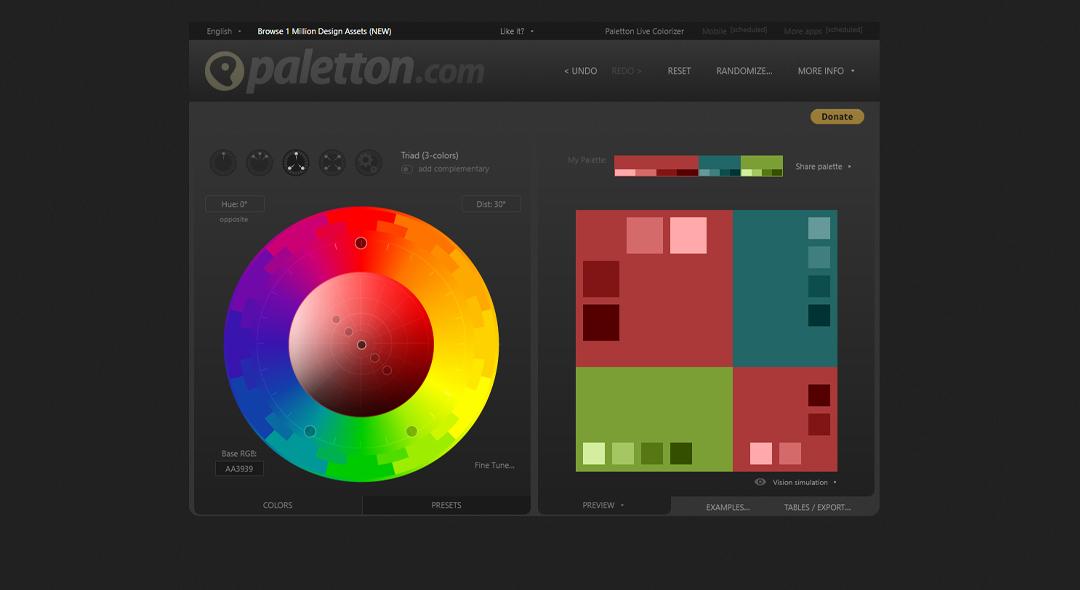
Paletton
Paletton, a design tool for creating color combinations that work together well. It was formerly known as Color Scheme Designer.

5. How to Create a Graphic Design with Color Theory?
Step 1
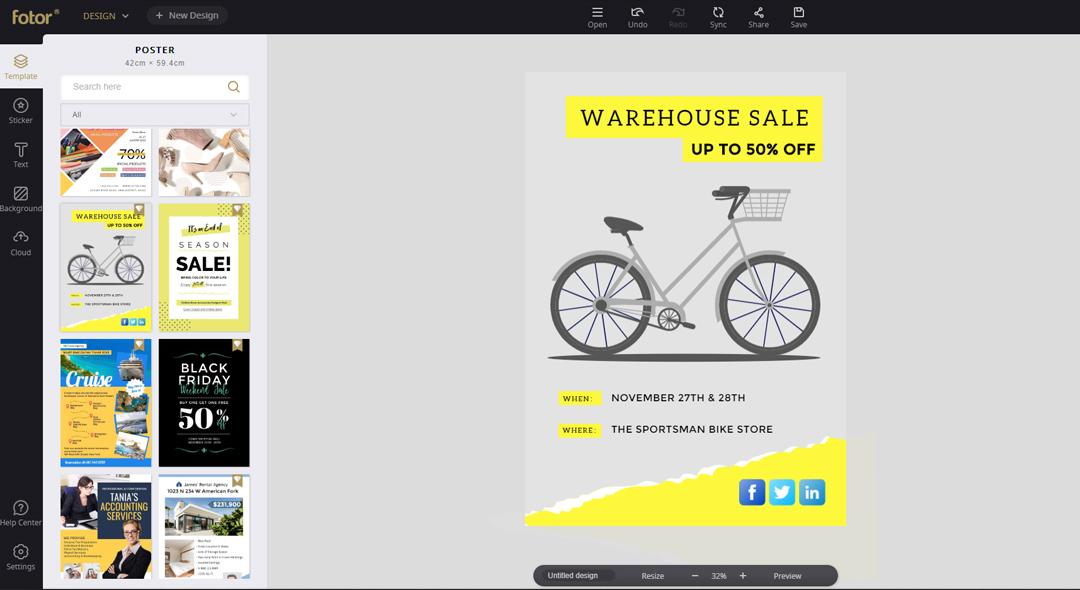
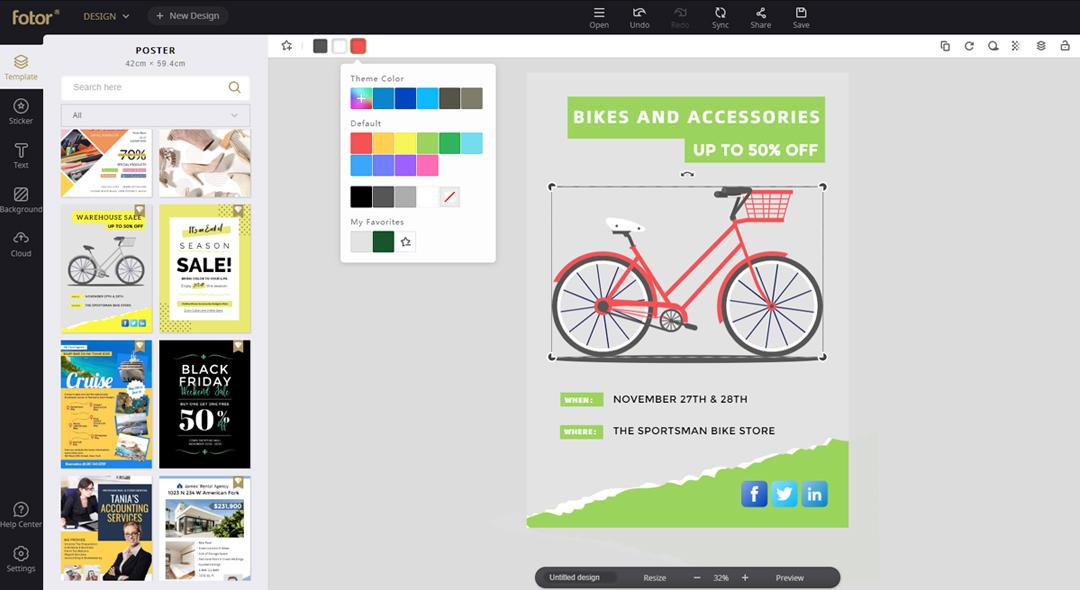
First, you are going to fotor.com and choose your template by going to Design and choosing Poster found in the Marketing category.
Choose your template from the side panel, I will be choosing this Black Friday sale poster!

Step 2
Next, let’s customize the design!
First, the text, let’s Click on the title text and change the font face to Alibaba Sans Bold.
I will also be changing the “When” and “Where” to Alibaba Sans Bold.
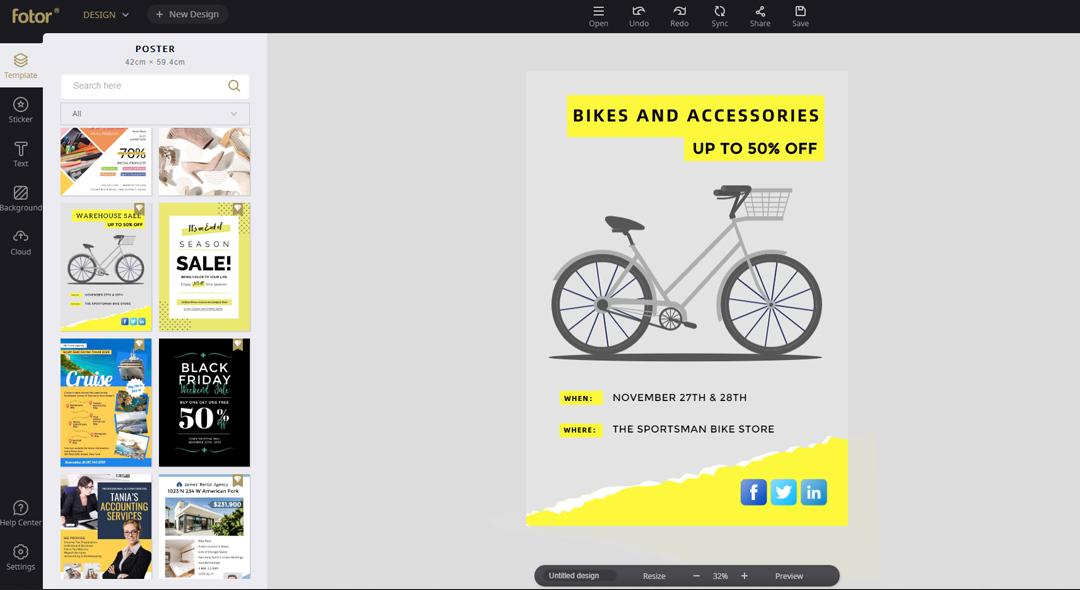
Double-click on the text to change what it says, I will be changing it to “bikes and accessories”

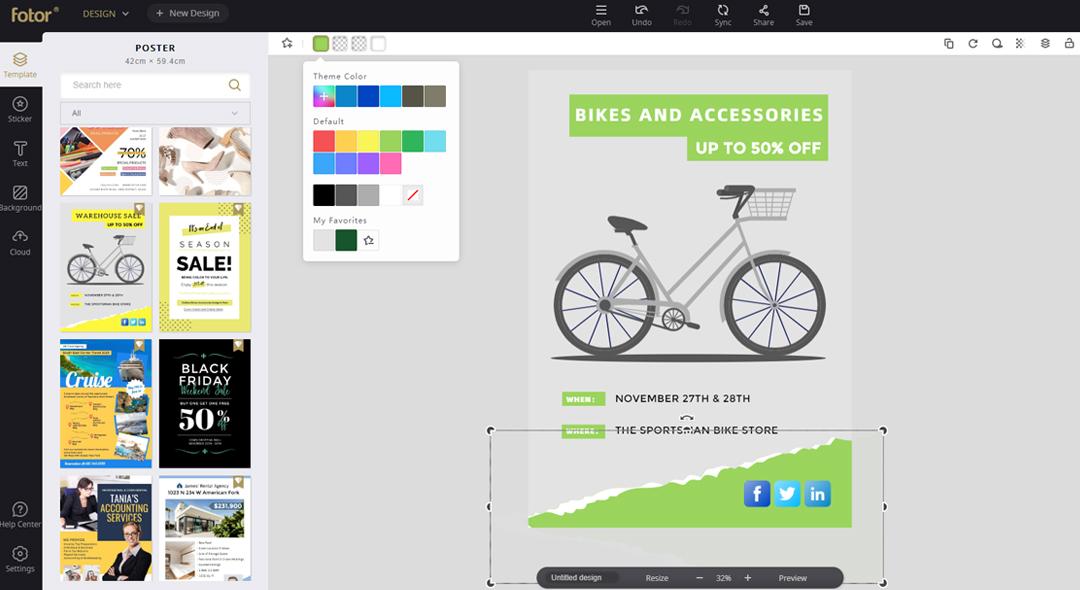
Now onto the colors. Let’s change the yellow to a more outdoorsy green color.
Click on the yellow header, in the upper left-hand corner choose the pastel green color.
Change all yellow sections to this green color. You can even change the rippled texture in the bottom right-hand corner!
Once done, click on all the text and change them to white using the same method. In Fotor, everything is customizable by simply clicking on it, it’s that easy!

Finally, let’s use complementary colors to make the bike stand out. In this case, we have a lot of green. The complementary color of green is red! So let’s click on the bike, and choose red for our third color box, changing the frame of the boke to red.
Finish up by changing the rims of the bike to white, using the second color box.

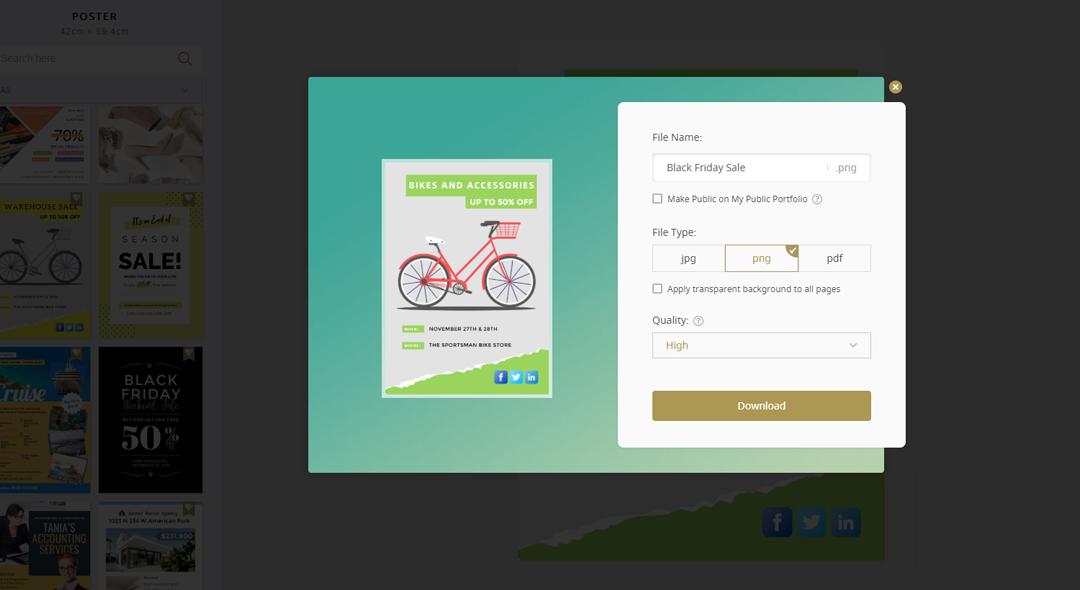
Step 3
Lastly, let’s save our image by Naming out file, choosing .PNG for out the file type and then choosing High for our quality! And you are all done!


6.FAQ
What are the 3 color schemes?
Complimentary, split complementary and triadic are three of the most commonly used color schemes. It’s also best to choose one main color with other colors being supportive or accent colors to keep the color scheme from becoming too busy.
What are good color combinations?
Complementary colors will always combine to make a cohesive design. However, choosing a natural color like beige, black or white and then adding in an accent color will always work.
What color matches with all colors?
Black and white will match with all colors and fit into any color combination. Choosing one color to be your accent color and then using black or white as your main colors will help the accent color pop more.
What colors will be popular in 2020?
Soft, rosy hues and muted natural greens and blues are the predicted trending colors for 2020. Earthy nutruelas will also be commonly featured in the upcoming year!
What color catches the eye first?
Yellow is considered one of the most eye-catching and loudest of the colors even when muted due to it’s bright, sometimes neon-like, nature.
Outro
Color is something so simple, that some people may take it for granted, but in reality, there’s a whole science to color and why we use it! Luckily for us, however, color doesn’t need to be hard and there are countless tools out there to help you match colors and find your perfect color scheme. The color wheel is one of the most simple yet most powerful! Remember there are no best color combinations for graphic design, so experiment and be creative!

About Us:
Fotor is a free online picture editor and graphic designer, allowing you to use online photo editing tools, such as add filters, frames, text, stickers, and effects…and apply design tools to make creative photo designs and graphics. Online photoshop and graphic design software have never been so easy! Also, if you want to get more helpful and inspirational tips, please visit our blog home page to extend your reading.

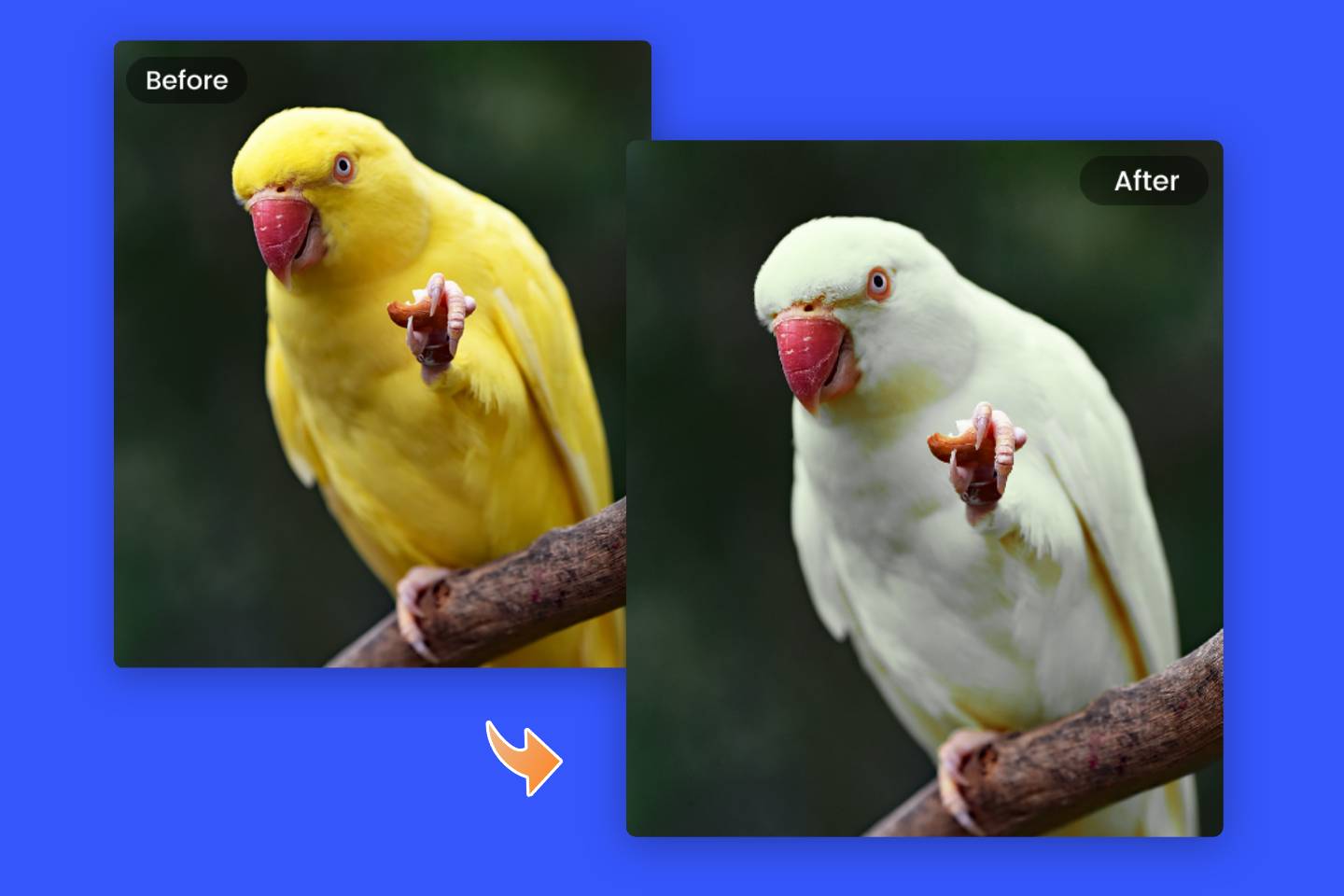
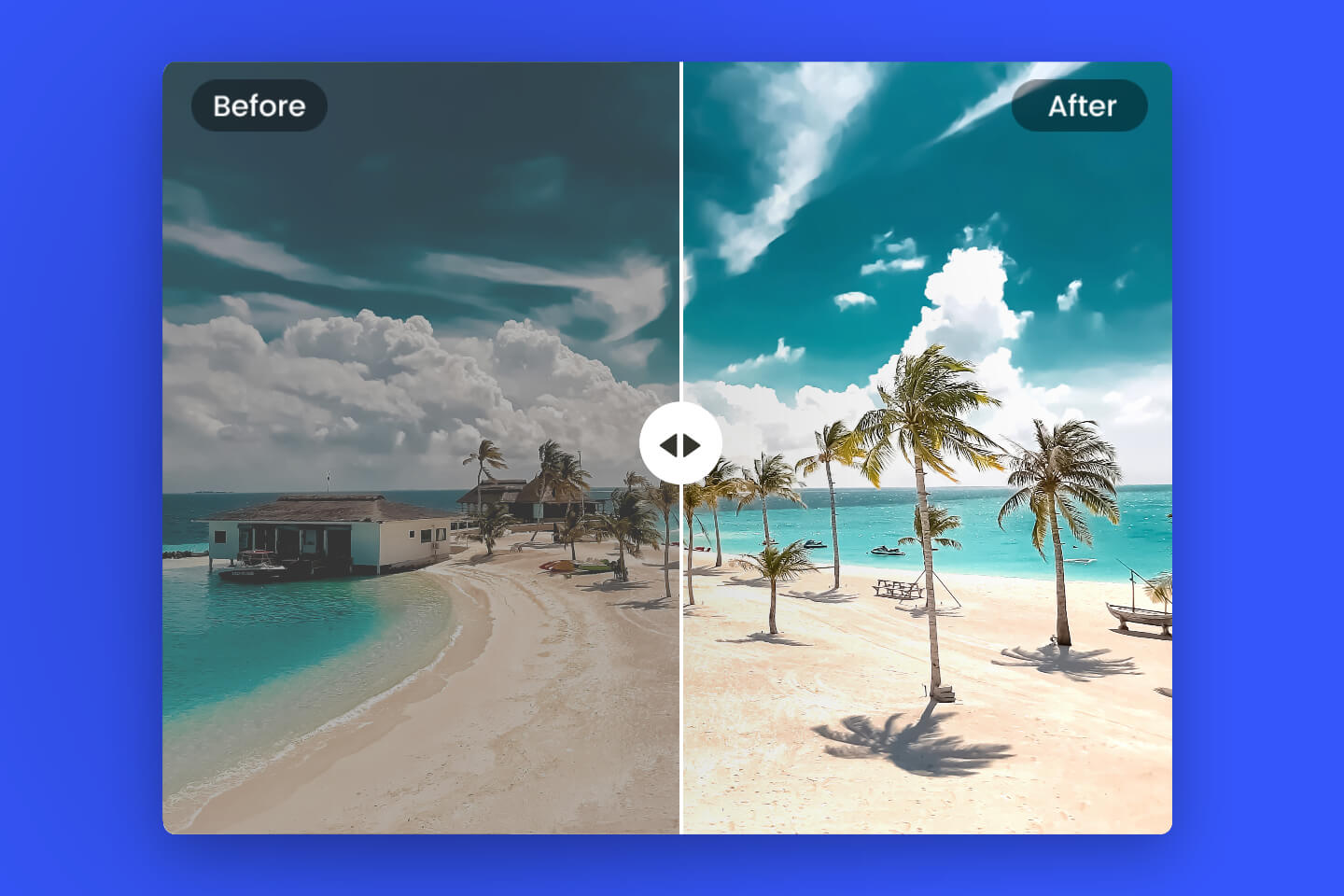
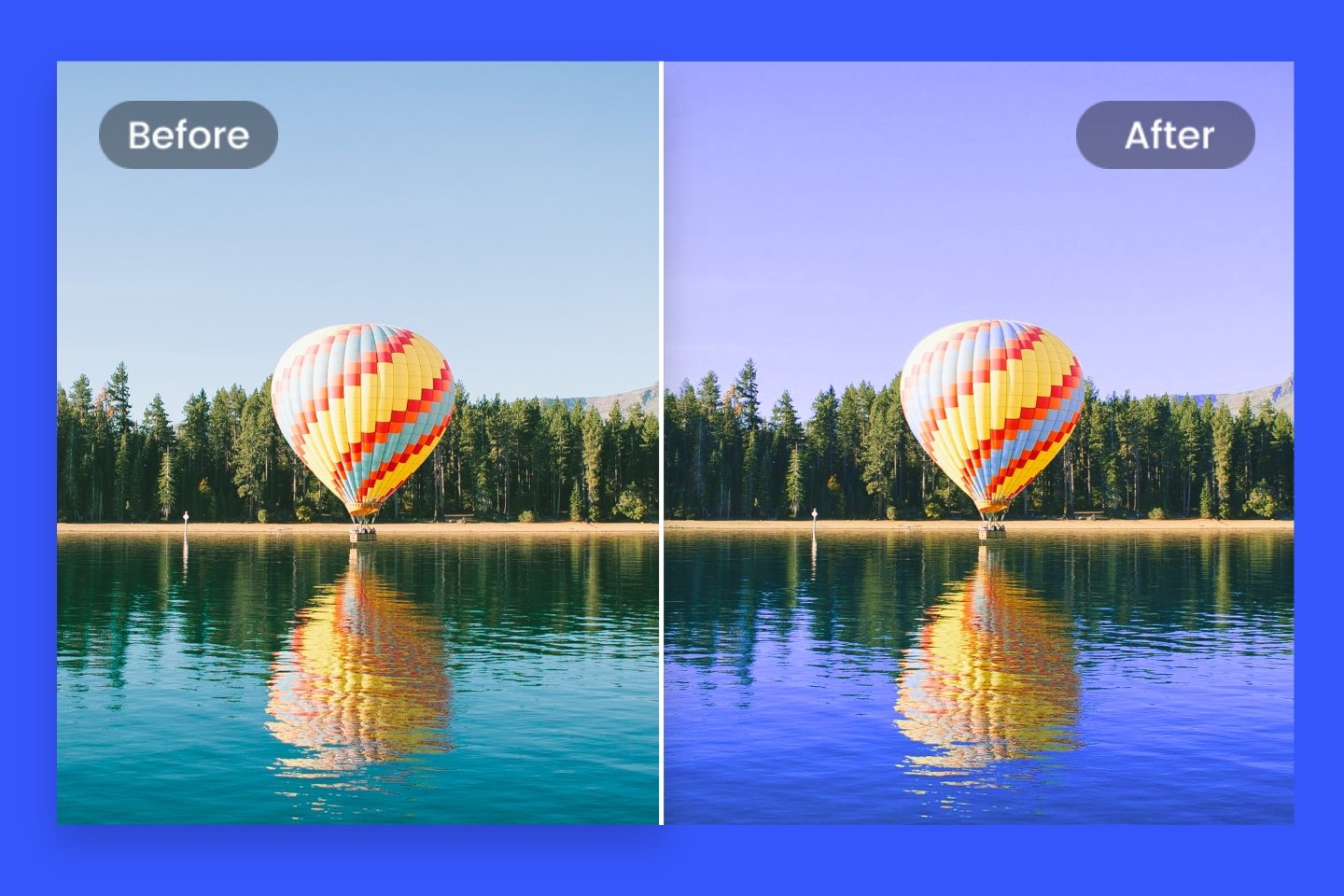
Powerful AI-driven editing tools like AI background remover, AI enlarger, object remover, one-tab skin retouch, AI art effects, etc.
Over 100,000+ ready-to-use templates and creative content for graphic design and photo collages.
Millions of HD stock photos for personal and commercial use.